Iguana – Pages et Profils
1 Introduction
1.1 Les blocs de construction d'un site Iguana
Les principaux blocs de construction d'un site Iguana sont :
· le profil de site : cela correspond plus ou moins à un site web ; chaque profil peut être vu comme un site web différent et contient toutes les propriétés propres à chaque site web
· le profil de localisation : le profil de localisation est un profil spécifique qui se trouve au sommet d'un profil de site ; il comporte un ensemble de propriétés propres à une localisation (ce type de localisation peut être considéré comme une construction physique, telle que le profil de localisation contienne les paramètres pertinents pour le site web d'une branche particulière d'une organisation ou d'un magasin.
· la vue (page) : une vue est une combinaison d'un ensemble d'applications, dans un site web traditionnel la vue est en fait une “page” qui regroupe un ou plusieurs widgets (voir ci-dessous) ; bien que vous puissiez penser une vue comme une page, il s'agit plus en fait d'un principe générique qui regroupe un ensemble d'applications à des fins d'affichage
· l'application : une application est une petite pièce d'information qui renferme du contenu tel qu'un flux RSS, un nuage de mots, une note, une entrée de blog, un article d'actualité, etc.
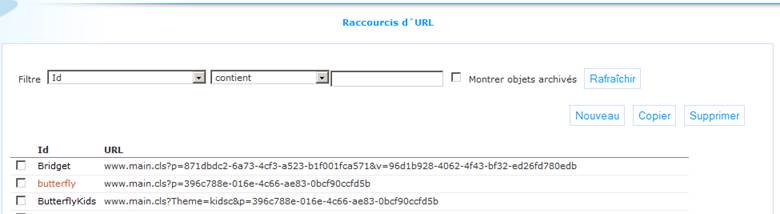
· le raccourci URL : un raccourci URL convivial qui peut être créé pour rendre l'accès plus convivial et peut également contribuer à améliorer le SEO (Search Engine Optimization) (référencement), un raccourci URL peut combiner un profil de site, un profil de localisation et une page.
Ces concepts sont les éléments constitutifs les plus importants de tout site Igana. La présentation effective des données dépend de plusieurs paramètres liés, tels que :
· le thème (l'habillage)
· le menu de navigation
· le widget : un widget est l'espace réservé de l'interface pour le contenu, un widget est la représentation visuelle d'une application dans la structure de l'interface
· l'agent utilisateur et les paramètres d'accessibilité
· les paramètres de langue.
Les paramètres d'affichage sont traités dans le document Structure et Style.
Au niveau de la sauvegarde, les relations entre ces concepts sont conservées avec autant de souplesse que possible. Le but étant d'avoir – au niveau de la sauvegarde – le moins de dépendances possible entre les différents éléments, ce qui améliore la souplesse lors de la modification et de la structuration de votre contenu. Cela a des implications, par exemple :
· une page peut être liée à plusieurs profils de site
· une application peut être utilisée dans plusieurs pages
· un menu de navigation peut être lié à plusieurs profils de site et peut être utilisé dans plusieurs applications (il peut, par ex., être intégré dans un Elément de texte enrichi (RTI - Rich Text Item)
· un thème peut être lié à plusieurs profils de site
· Les pages peuvent être affichées différemment selon [a] l'agent utilisateur [b] les options d'accessibilité [c] les paramètres privilégiés (ces éléments seront traités plus loin dans cette documentation)
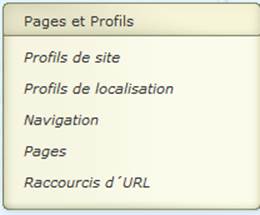
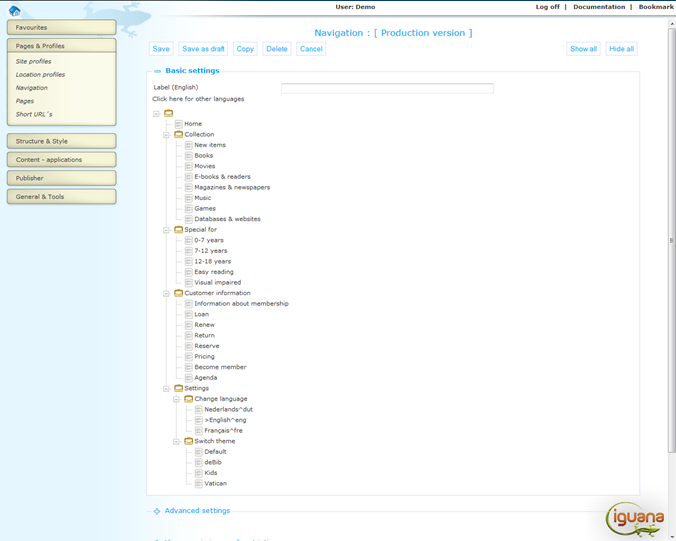
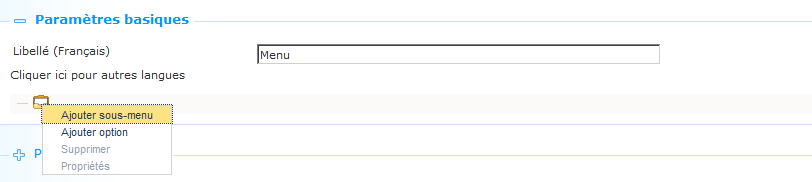
Si vous sélectionnez l'option Pages et Profils à partir du menu navigation, un menu s'affichera :

2 Profils de site
2.1 Introduction
Une seule installation d'Iguana peut prendre en charge un ou plusieurs « profils de site ». Un profil de site peut être considéré comme un site web distinct, ou comme une partie d'un seul site web.
Chaque profil de site possède un certain nombre de paramètres basiques qui déterminent le contenu, la structure, l'aspect et la convivialité du site. Les paramètres basiques sont, entre autres, les parties du site (qui déterminent la structure du site et les pages), un thème (qui ne sert que par défaut), un menu de navigation principal, etc.
Les vues (pages) sont liées aux profils de site. Elles n'en font cependant pas « partie », c'est à dire que les pages « n'appartiennent » pas à un (seul) profil de site. Si vous appelez une page sans le profil de site elle utilisera le profil de site par défaut. Ainsi, les pages sont affichées en utilisant au choix le profil utilisé ou par défaut (dans cet ordre, selon ce qui est disponible).
Un profil de site est l'élément principal qui détermine la structure du site (et par conséquent celle des pages). Un profil de site est toujours lié à un thème (un fichier CSS), qui détermine la visualisation effective du site.
Un profil de site possède un ensemble de « sections » (qui déterminent par ex. s'il y a une en-tête ou un bas de page, quelle est la localisation du menu de navigation du site, etc.) mais peut posséder plusieurs thèmes. Un profil de site possède un (ou zéro) menu de navigation principal.
Un profil de site peut être utilisé via plusieurs agents-utilisateurs (par ex. sur un PC de bureau ou au contraire sur un smartphone).
Un profil peut être utilisé avec plusieurs paramètres de fonctionnalité/accessibilité. (Cela implique que le même profil puisse être utilisé avec plusieurs « agents-utilisateurs », c'est à dire que le même profil peut être utilisé sur un ordinateur de bureau/portable et sur un smartphone. Iguana ajustera automatiquement un certain nombre de paramètres selon l'« agent-utilisateur »).
Un profil peut être utilisé avec plusieurs « paramètres de localisation », c'est à dire dans une combinaison de plusieurs Profils de localisation.
2.2 Présentation des profils
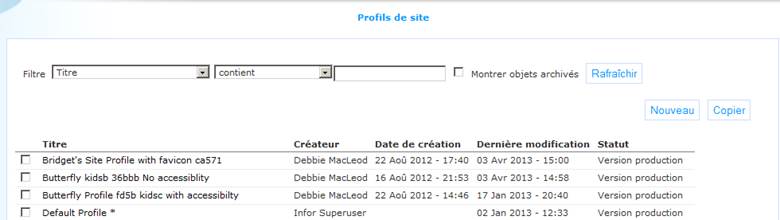
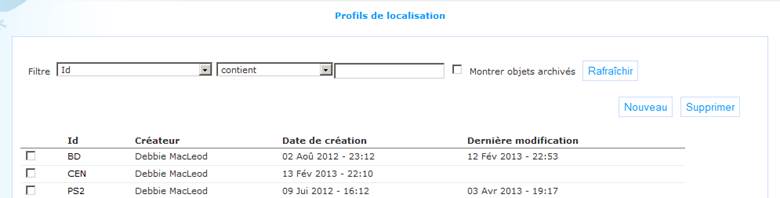
Si vous sélectionnez l'option Profils de site à partir du menu navigation, la liste des objets de profil existant s'affiche. Cet affichage utilise un élément générique dans le CMS Iguana, - la présentation de la page des objets d'un type de donnée spécifique.

La page de présentation des objets de Profils de site est décrite dans le chapitre Page de présentation des objets du document Gestion des processus communs.
Les options sur la page de présentation des objets du Profil de site sont décrites dans le chapitre Options sur la page de présentation des objets du document Gestion des processus communs.
2.3 Comment créer un nouveau profil de site
Pour créer un nouveau profil, procéder comme suit :
1. Dans le volet gauche, cliquer sur le lien Profils de site, qui se situe sous l'en-tête « Pages et profils ».

2. Sur l'écran des profils existant, cliquer sur le bouton .
3. Une nouvelle page s'ouvre, vous permettant de définir toutes les propriétés du nouveau profil. Définir tous les paramètres pour le nouveau profil.
4. Cliquer sur le bouton pour sauvegarder votre travail.
5. Si vous souhaitez que le profil soit effectivement utilisé (accessible) pour les utilisateurs, vous devez le valider pour la production. Cliquer sur le bouton .
2.4 Sommaire des propriétés du profil & options
Les propriétés des profils de site sont classées dans un certain nombre de groupe dénommés groupes de propriétés, qui sont des sections sur la page :

Chacun de ces groupes de propriétés forme une section séparée de la page de Détails du profil. Chaque section peut être réduite ou développée en cliquant sur son titre. Les boutons et peuvent être utilisés pour développer ou réduire toutes les sections.
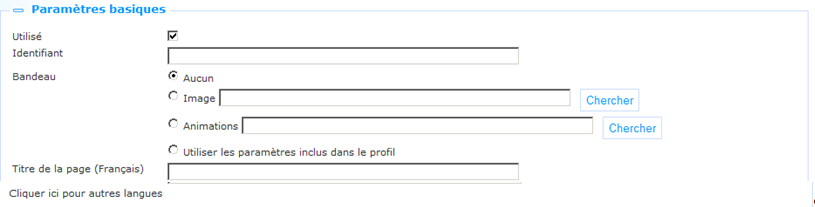
2.4.1 Paramètres basiques
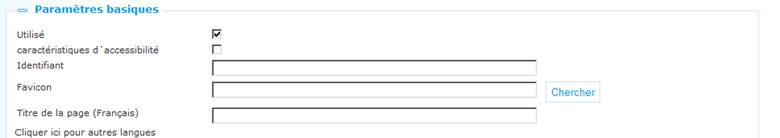
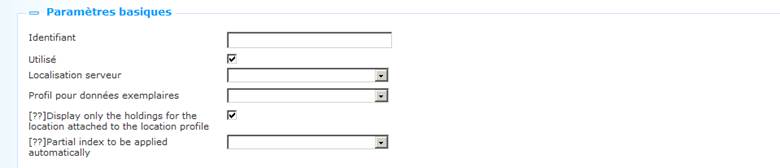
Les paramètres basiques des profils sont :

Définir les paramètres basiques comme suit :
Utilisé : Vous pouvez paramétrer un profil sur Inactif. Si vous accédez à un profil dont le paramètre Utilisé n´est pas coché, Iguana affichera un message indiquant que le site n'est pas disponible. Ce message contiendra un hyperlien vers la page d'accueil du profil de site par défaut. L'utilisateur peut cliquer sur l'hyperlien pour naviguer vers cette page. La case à cocher s'affiche pour le profil par défaut (vous ne pouvez pas le décocher), c'est à dire que vous ne pouvez pas paramétrer le profil par défaut sur Inactif.
1) Caracteristiques d'accessibilité : Si vous cochez cette valeur, un certain nombre de fonctions d'Iguana se comporteront différemment et d'autres seront localisées à un emplacement différent sur la page. Tout ceci est fait pour améliorer l'accessibilité des utilisateurs déficients visuels. Veuillez voir la partie Fonctions d'accessibilité par profil au document Accessibilité pour plus d'informations sur les effets de ce paramétrage.
Identifiant : il s'agit d'un identifiant lisible par l'utilisateur qui n'est utilisé que dans le CMS. Si une référence au profil est incluse dans un URL, vous ne devez pas utiliser l'Identifiant, mais l'UUID du profil (qui s'affiche dans la section Paramétrages avancés).
Favicon : Vous pouvez attribuer un favicon au site. Voir http://en.wikipedia.org/wiki/Favicon pour plus d'information sur les favicons. Vous pouvez utiliser le bouton pour sélectionner un favicon ; utiliser cette option ouvrira le Gestionnaire de média d'Iguana et vous pourrez alors sélectionner l'image favicon. Veuillez noter qu'il doit s'agir d'une image du type .ico.
Titre de la page (Français) : Le titre de la page (en fonction de la langue ; mentionné dans l'étiquette HTML <titre>). Il s'agit soit d'un texte (ex. « Page d'accueil », ou « Nouvelle page ») soit de ce que l'on appelle une « chaîne de substitution ». Les chaînes de substitution sont décrites dans la partie suivante.
Les chaînes de substitution comme Titre de la page
Vous pouvez utiliser une « chaîne de substitution” comme Titre de la page. Les chaînes de substitution sont des symboles qui, dans l'interface courante d'Iguana, seront remplacés par des données « réelles ».
La notation [[txt:id:application:language:module]] est utilisée pour les “chaînes de substitution” ou « symboles ». Il s'agit de fragments de texte qui peuvent être remplacés par d'autres fragments de texte. Cela signifie que chaque commencer par [[ et terminer avec]] seront remplacés par d'autres fragments de texte. Elle est par exemple utilisée pour insérer un texte qui a été défini dans le module Textes système dans le CMS. Cette notation est définie comme suit :
· txt : indique au script responsable que cette chaîne de substitution sera remplacée par un texte défini dans le module Textes système.
· id : la valeur correspondante de l'id. dans le module Textes système.
· application : pas en usage pour le moment, toujours laisser vide ou saisir "*" (sans guillemets). Facultatif, si non fourni, on utilise "*"
· langue : la langue dans laquelle le texte doit être récupéré. Veuillez noter qu'il s'agit du code de langue en 3 lettres (en minuscule) ex. « eng » (et non « Anglais »). En option, si non fourni, on utilise la langue définie en cours.
· module : il s'agit du module pour lequel le texte est défini. Veuillez noter qu'il s'agit du code système utilisé pour le module, qui s'affiche en sélectionnant le texte souhaité à l'intérieur du CMS dans le champ de saisie de la partie gauche pour « Module ». En option, si non utilisé, on utilise le module "*".
Garder en mémoire que l'ordre des paramètres optionnels est important. Cela signifie que si l'application est omise, ni la langue, ni le module ne peuvent être fournis. Ainsi les chemins valides pour l'utilisation de la chaîne de substitution sont :
[[txt:id]]
[[txt:id:application]]
[[txt:id:application:langue]]
[[txt:id:application: langue:module]]
Exemple : la chaîne de substitution [[txt:titre::dut:metal]] sera remplacée par le texte néerlandais qui a comme Id « titre » et qui est défini dans le module « Meta tags ».
2.4.2 Paramètres avancés
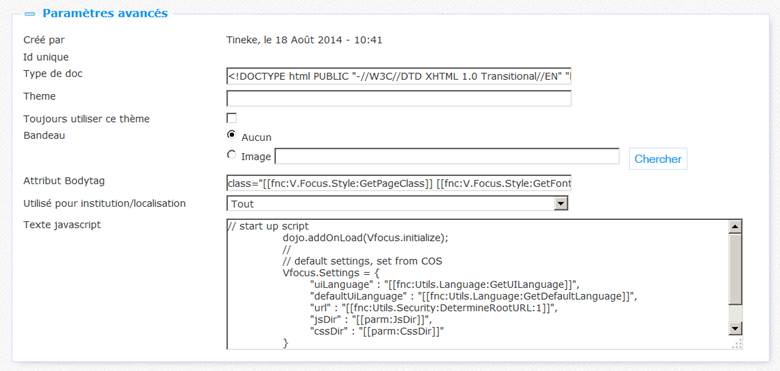
Les paramètres avancés des profils sont :

Définir les paramètres avancés comme suit:
Créé par : Il s'agit de la personne qui crée le Profil de site et de la date à laquelle il a été créé. Vous ne pouvez pas modifier ces propriétés.
Modifié par : Il s'agit de la personne qui a dernièrement modifié le Profil de site et de la date à laquelle il a été modifié. Vous ne pouvez pas modifier ces propriétés.
Id unique: Il s'agit de l'identifiant (id) unique du Profil de site. Vous ne pouvez pas le modifier.
Type de doc : LeTypedoc (voir par ex. http://en.wikipedia.org/wiki/Document_Type_Declaration) est utilisé pour indiquer quelle version HTML est utilisée. Il est essentiellement pertinent pour l'interprétation et la prise en charge du CSS. En principe vous ne devez jamais modifier ces paramètres, les modifier peut avoir des effets très importants sur votre site qui pourrait en conséquence ne plus fonctionner correctement.
Thème: Le thème est le fichier CSS utilisé qui doit être utilisé sur la page. Voir le document Structure et Style pour une présentation des styles standards Iguana. Evidemment, vous pouvez avoir défini vos propres thèmes (fichiers CSS).
Bandeau: Vous pouvez définir si une bannière doit être incluse dans la partie contenu de la page. Il s'agit d'une bannière par défaut pour le site, qui peut être appliquée à chaque page, ou peut être remplacée par la bannière spécifique d'une page. Vous pouvez choisir parmi les options suivantes :
· Aucune : aucune bannière par défaut n'est définie
· Image : une image est incluse comme bannière de la page par défaut pour les pages utilisant ce profil, vous pouvez utiliser le bouton pour sélectionner une image ; cette option ouvrira le Gestionnaire de média d'Iguana.
Veuillez noter que vous ne pouvez pas utiliser une animation comme bannière par défaut. Au niveau de la page, vous pouvez cependant utiliser une animation propre à la page dans la bannière.
Après que vous ayez sélectionné une image, elle s'affichera dans le cadre texte dans sa version « URL codé » (ex. les vides s'afficheront comme %20 dans l'URL). Veillez à ne pas créer de grandes images bannière, qui ralentiraient le chargement de la page.
Attribut Bodytag : L'attribut Bodytag peut être utilisé pour définir : (a) les catégories générales qui doivent être utilisées sur la page, (b) le thème, (c) la taille de la police de caractères, et (d) l'indication si oui ou non le contexte est mobile ou non. En principe ces paramètres ne doivent jamais être modifiés.
Utilisé pour institution/localisation: This is to support a hierarchical level for a number of functionalities, like search, interests, reservations, featured items etc.
The default for this field is “All”. But you can select a specific institution from the dropdown list OR an institution/location combination.
The scope setting is applied to the following areas:
· If the full database is searched (not a partial index) then highlight the documents that have items within the defined scope
· Limit display of featured items in bookrivers, etc. to documents within the defined scope
· Limit available interests to the defined scope; note that this requires different tree-id sections in the spreadsheet, where the tree-id is InterestsGrownups_institutioncode, e.g. “InterestsGrownups_LIBWEST”
· Limit RSS interests feed to the defined scope
· Use the linked WebOpac profile for reservations, but if there is a WebOpac profile with id SYSRES, retry a reservation at the SYSRES profile level if the one at the scope level fails (in other words, try to reserve within the institution scope first, and try the global scope if that fails)
Texte javascript: This contains the start-up script that is executed on each Iguana page in this site profile. This is mandatory and should not be modified without consulting Infor.
2.4.3 Paramétrage simple des tags
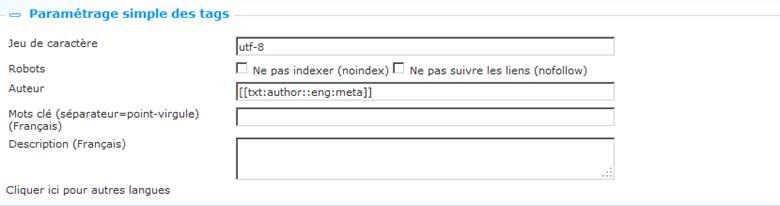
Les paramètres des métabalises de base des profils sont :

Les paramètres des métabalises sont inclus dans la page comme métabalises (voir l'exemple sur http://en.wikipedia.org/wiki/Meta_element). Un exemple du résultat final dans la page HTML est un code tel que <META NAME='keywords' CONTENT='libraries, archives, historic buildings' />. Les métabalises ont plusieurs fonctions. En substance, elles fournissent des métadonnées structurées à propos de la page, qui ne sont pas directement affichées pour l'utilisateur qui accède à la page. Les métabalises jouent également un rôle dans le contexte SEO (Search Engine Optimisation).
Définir les paramètres des métabalises de base comme suit : (Remarque : toutes les valeurs possible pour chaque propriété ne sont pas listées, - Il s'agit de propriétés HTML standard et l'information détaillée peut être trouvée sur l'internet.)
Jeu de caractères : Le jeu de caractère qui est utilisé
Robots : Il existe deux paramètres génériques de métabalise de robot :
· Pasindex : si paramétré sur Oui, la page ne sera pas indexée par les robots de Moteur de recherche
· Passuivi : si paramétré sur Oui, les robots de moteur de recherche ne suivront pas les liens sur cette page (et en conséquence ne navigueront pas sur ces pages) ; veuillez noter que ces paramètres se réfèrent à des contenus de statistiques et non au contenu des bases de données bibliographiques ou autres bases de métadonnées, [généralement, nous pouvons nous attendre à ce que ces robots ne balaient pas ces bases de données, mais chaque moteur de recherche peut les manipuler différemment].
Auteur : L'auteur de la page.
Mots clé (séparateur=point-virgule) (Français) : Les mots-clés qui doivent être insérés dans la page. Les mots clés multiples sont saisis séparés par des points-virgules.
Description (Français) : Une description de la page. (Elle est incluse dans la page HTML comme « nom meta=contenu 'description' », ex. . < nom meta="contenu" description="Information sur l'ouverture des prêts et retours de la bibliothèque." />).
Exemples
|
Propriété |
Exemple de valeur |
Inséré dans la page HTML comme |
|
Jeu de caracères |
UTF-8 |
<META HTTP-EQUIV='content-type' CONTENT='charset=UTF-8' /> |
|
Robots : Pasindex |
Oui (coché) |
<META NAME='robots' CONTENT='noindex' /> |
|
Robots : Passuivi |
Oui (coché) |
<META NAME='robots' CONTENT='nofollow' /> |
|
Auteur |
Tiffany, Tiffany@TheCompany.com |
<META NAME='author' CONTENT='Tiffany, Tiffany@TheCompany.com' /> |
|
Mots-clés |
dessins; conception |
<META NAME='keywords' CONTENT='drawings; design' /> |
|
Description |
Page sur la conception des sites web. Vous pouvez nous contacter pour plus d'information sur www.TheCompany.com |
<META NOM='description' CONTENT= Page sur la conception des sites web. Vous pouvez nous contacter pour plus d'information sur www.TheCompany.com' /> |
2.4.4 Paramétrage avancé des tags
Vous pouvez ajouter quelqu´un nombre de propriétés de tag a un profil de site. Chacun a les paramètres suivants :

Les paramètres avancés des métabalises peuvent être utilisés pour définir des métabalises supplémentaires. En principe vous ne devriez pas, ou très rarement, définir ces paramètres de métabalises supplémentaires. Un exemple pourrait être que vous utilisiez les paramètres avancés de métabalise pour définir des métabalises spécifiques de Moteur de Recherche (les métabalises qui sont mentionnés dans les paramètres basiques des métabalises sont génériques à tous les moteurs de recherche ; certains moteurs de recherche gèrent des paramètres de métabalise supplémentaires, par ex. "nosnippet" de Google).
Définir ces propriétés comme suit.
Type de tag: le type de métabalise est soit « http-equiv » soit « nom ».
Nom du tag : Le nom de la métabalise (voir ci-dessous un exemple).Contenu du tag: La “valeur” associée au nom de la métabalise (voir ci-dessous un exemple).
Un exemple de paramétrage avancé d'une balise de métadonnée :
<META nom=”googlebot” contenu=”NOARCHIVE, NOODP, NOSNIPPET" />
Elle sera définie comme Type de métabalise = ‘nom', Nom de métabalise = ‘robotgoogle' et Contenu de la métabalise = ‘NOARCHIVE, NOODP, NOSNIPPET'.
Utiliser le bouton dans la partie Paramètres avancés des métabalises pour ajouter des propriétés avancées supplémentaires des métabalises.
Vous pouvez supprimer des propriétés en cliquant sur l'icône à la fin de chaque ligne dans la liste des propriétés
(Remarque : toutes les valeurs possibles pour chaque propriété ne sont pas énumérées, - il s'agit de propriétés HTML standard et une information détaillée peut être trouvée sur l'internet.)
2.4.5 Fichiers JavaScript et CSS
Vous pouvez ajouter un certain nombre de propriétés concernant des fichiers JavaScript et CSS à un profil de site. Chacun d'entre eux a les propriétés suivantes :

Ces paramètres sont utilisés pour définir les liens vers des fichiers JavaScript et CSS utilisés dans le site. Définir ces propriétés comme suit :
Type: Le type est soit ‘js' (JavaScript) soit ‘css' (CSS).
Fichier : Le fichier fait référence à un fichier JavaScript ou CSS. Il s'agit soit d'un lien codé en dur qui inclut le serveur complet et les noms de chemin, ou un lien qui contient une référence logique sur le serveur et le chemin. Ces références logiques (ou chaînes de substitution) ont la syntaxe suivante :
· Vous pouvez vous référer au serveur et au chemin JavaScript en incluant ‘[[txt:jsdir]]' au début du nom du fichier (ex. [[txt:jsdir]]swfobject.js).
· Vous pouvez vous référer au serveur et au chemin CSS en incluant ‘[[txt:cssdir]]' au début du nom du fichier (ex. [[txt:cssdir]]base.css).
· Vous pouvez voir les notations ‘[[fnc:function]]' dans les noms de fichier, dans lequel la fonction est une fonction coté-serveur spécifique. Vous ne devez jamais modifier cela, au risque de causer un dysfonctionnement.
Attributs supplémentaires : Les attributs supplémentaires peuvent être liés à un fichier JavaScript. Ces attributs peuvent être spécifiques à un fichier individuel. La syntaxe pour définir ces attributs supplémentaires est : variable = valeur variable. Variable et Valeur Variable sont toutes deux spécifiques à des fichiers JavaScript individuels. On en aura par exemple un usage habituel si l'on souhaite charger JavaScript personnalisé à partir d'un fichier externe, - et que le fournisseur du fichier requiert l'usage d'attributs supplémentaires. La bibliothèque JabvaScript recherchera alors cette balise dans l'HTML.
Utiliser le bouton dans la partie paramètres des fichiers JavaScript et CSS pour ajouter des fichiers JavaScript ou CSS avancés supplémentaires.
Vous pouvez supprimer des fichiers en cliquant sur l'icône à la fin de chaque ligne dans la liste des propriétés.
2.4.6 En-tête et Pied de page
[Cette partieconcernant l'En-tête de page et le Pied de page. ]
L'En-tête et le Pied de page sont définis comme un Elément de Texte riche.
Chacune des parties En-tête et Pied de page contient l'Editeur de Texte riche (RTE) qui vous permet de définir le contenu de la partie En-tête et Pied de page (comme un Elément de Texte Riche).
Les Eléments en Texte riche sont décrits dans le chapitre Eléments en Texte Riche dans le document Applications. Nous nous référons à cette partie pour tous les détails des Eléments de texte enrichi.
Vous pouvez ajouter des éléments spécifiques d'Iguana dans l'Entête ou le Pied de page via le RTE. Ce sont :
|
Navigation : Vous pouvez sélectionner le menu de navigation que vous souhaitez insérer en le sélectionnant dans la liste des menus de navigation disponibles. Application : L'application sélectionnée détermine la logique derrière elle. |
|
Plus d'information sur les Boites de Recherche peuvent être trouvées dans le chapitre Rechercher. |
[ Ces éléments peuvent être ajoutés à n'importe quel éléments de texte enrichi (RTI), pas uniquement sur l'En-tête et le Pied de page du Elément de texte enrichi].
2.4.7 Autorisations et restrictions de visualisation
Autorisations et restrictions de visualisation peuvent être utilisées pour restreindre l'accès à un profil pour des périodes, des utilisateurs ou des dispositifs particuliers.
On le décrit dans le chapitre Propriétés d'exemple générique du document Gestion des processus communs.
2.4.8 Sections du profil
Les sections du profil sont décrites dans la partie 2.5 ci-dessous.
2.4.9 Versions précédentes
Iguana sauvegarde jusqu'à dix versions précédentes, qui s'affichent dans la partie Propriété des versions précédentes. Les précédentes versions peuvent être appelées en cliquant dessus.
Si une Version précédente est sélectionnée, elle peut être sauvegardée comme version en cours en cliquant sur le bouton .
2.5 Sections du profil: comment définir la mise en page d'un site
Les sections du profil sont utilisées pour définir la mise en page générique d'un site. En tête de ces paramètres, chaque page du site aura ses propres paramètres de Mise en page. La combinaison des sections de Profils au niveau du Profil de site et des paramètres de Mise en page au niveau de la Page, déterminent la mise en page des pages individuelles.
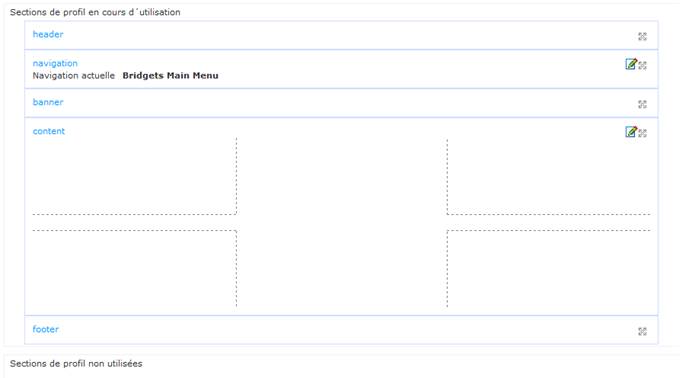
Les sections du profil sont utilisées pour définir la présence et la position des ‘sections' suivantes :
· header
· navigation
· banner
· content
· footer
Pour chacune de ces sections vous pouvez définir (a) si oui ou non elles sont incluses dans la mise en page du profil du site, et (b) leur emplacement sur la page
Si toutes les sections sont incluses, cela conduit généralement vers cette structure de site :

Veuillez noter
Vous devez sauvegarder le définition de vos profil, avant que l'icône ![]() s´affichera.
s´affichera.
La mise en page de la partie contenu est définie pour chaque page individuelle.
2.5.1 Comment positionner les parties
Les Parties du profil sont regroupées en deux catégories :
· e sections du profil actives
· sections du profil inactives
Vous pouvez glisser et déposer des sections vers et à partir de ces catégories en saisissant l'icône ![]() d'une section. Les sections qui sont déplacées vers les « sections de profil inactives » ne seront pas incluses sur la page.
d'une section. Les sections qui sont déplacées vers les « sections de profil inactives » ne seront pas incluses sur la page.
Dans les ‘sections de profil actives' vous pouvez positionner des sections en utilisant la même icône ![]() . Cela vous permet de glisser et déposer les sections à l'emplacement où vous souhaitez qu'elles soient.
. Cela vous permet de glisser et déposer les sections à l'emplacement où vous souhaitez qu'elles soient.
Important
|
G |
La section ‘noms' n'a pas de relation avec leur localisation, ce qui implique par ex. que vous pouvez déplacer la section ‘en-tête' à la fin, et la section ‘pied de page' au début. Evidemment, agir ainsi est source de grande confusion, et nous vous conseillons d'éviter de telles configurations. |
2.5.2 Comment définir le « contenu » des parties
Vous pouvez définir le ‘contenu' des sections “Navigation” et “Contenu” en cliquant sur l'icône de la section. Cela ouvrira une boite de dialogue propre à ces sections. Le contenu des autres sections est défini différemment, comme décrit dans le tableau suivant.
|
Partie |
Dialogue |
|
En-tête |
L'en-tête de la page est définie “dans” la Présentation de la page, dans la partie . |
|
Navigation |
Cela ouvrira un dialogue qui vous permet de sélectionner le menu de navigation principal. |
|
Bannière |
Vous pouvez définir la bannière par défaut pour le site dans la section du profil site. |
|
Contenu |
Cela ouvrira un dialogue qui permet de positionner les widgets qui ont un emplacement fixe tout au long de l'ensemble du site. Ceci est décrit en détail dans la prochaine section du présent chapitre. Veuillez noter que vous ne pouvez pas définir le contenu réel de cette section dans le profil du site. Le contenu est défini pour chaque page individuelle. |
|
Pied de page |
Le pied de page de la page est défini « dans » la Présentation de la page, dans la partie . |
2.5.3 Définir le contenu des parties En-tête et Pied de page
Le contenu des sections En-tête et Pied de page est défini pour le profil. Cela se fait via l' et est décrit dans la section sur et .
2.5.4 Définir le contenu de la section Navigation
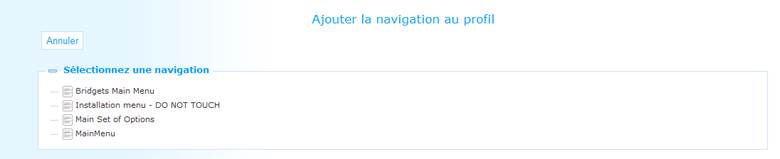
Si vous cliquez sur l'icône ![]() dans la section Navigation, une page pop-up s'ouvrira. La fenêtre pop-up affichera :
dans la section Navigation, une page pop-up s'ouvrira. La fenêtre pop-up affichera :

pour un définition nouveau; et pour un définition existant le menu navigation actuelle:

Pour supprimer le menu navigation actuelle:
1. Cliquez sur le bouton . Cela ne supprime pas réellement le menu navigation, mais ne l'ôte que de la section navigation du profil. (Si vous souhaitez supprimer le menu navigation lui-même, vous devez le détacher de tous les profils auxquels il est lié, puis le supprimer dans la gestion des menus .
2. Un message d'alerte s'affiche : « La navigation sera supprimée du profil après que vous ayez sauvegardé le profil ». Cliquez sur pour fermer le message. La fenêtre pop-up se fermera.
3. Pour enregistrer la modification, cliquez sur le bouton sur la page de vue d'ensemble du Profil de site.
Pour remplacer le menu navigation en cours (ou pour ajouter un menu navigation pour la première fois) :
1. Cliquez sur le menu navigation que vous souhaitez ajouter à la section navigation du profil. (S'il existe déjà un menu navigation attaché à la section navigation, celui que vous sélectionnerez remplacera l'existant.)
2. Une page des paramètres de Modifier navigation s'affiche. Cliquez sur le bouton pour ajouter le menu navigation à la section navigation du profil.
3. Un message d'alerte s'affiche : « La navigation sera ajoutée au profil après que vous ayez sauvegardé le profil. » Cliquez sur pour fermer le message. Le pop-up se fermera.
4. Pour enregistrer la modification, cliquez sur le bouton de la page de vue d'ensemble du Profil de site.
Vous ne pouvez pas créer un nouveau menu navigation dans le cadre du processus de définition des paramètres de la page. Vous devez créer le menu navigation dans le gestionnaire des Menus navigation.
2.5.5 La partie « contenu » et « widgets fixes »
Lorsque l'on regarde une page spécifique d'un site, la section contenu est la plus importante de la page, car elle est le contenant du contenu spécifique de la page. Alors que le pied de page, l'en-tête et le menu de navigation ne sont pas propres à la page, la section contenu l'est par défaut. En tant que tel, le contenu réel d'une page n'est pas défini au niveau du profil du site, mais au niveau de la page.
Néanmoins, vous pouvez placer les applications dans la section contenu au niveau du profil. Dans certains cas, vous pouvez vouloir que les applications spécifiques (widgets) soient toujours au même emplacement sur chaque page. Dans ce cas, il est peu pratique de positionner ces widgets sur chacune des pages.
La fonction modifier section contenu peut être utilisée pour positionner des applications (widgets) à des emplacements spécifiques de la section contenu. Ces applications (widgets) s'afficheront alors sur chaque page du site. Un exemple caractéristique de ce type de widget « fixe » est un « Menu rapide » qui apparaît en haut à droite de la section contenu de chaque page du site.
Vous pouvez placer les applications (widgets) dans quatre zones de la section contenu :
· en haut à gauche
· en haut à droite
· en bas à gauche
· en bas à droite
Ces zones sont marquées dans la capture d'écran suivant par des pointillés dans la section contenu.

Pour ajouter une application dans une zonet déterminée de la section contenu, procédez comme suit.
1. Dans la section Content, cliquez sur l'icône ![]() .
.

2. Le sélecteur d'applications s'ouvre. Il s'agit d'une arborescence qui vous permet de parcourir la liste des applications existantes. Vous pouvez parcourir la liste des applications et sélectionner celle que vous souhaitez pour l'ajouter à la page en cliquant dessus.
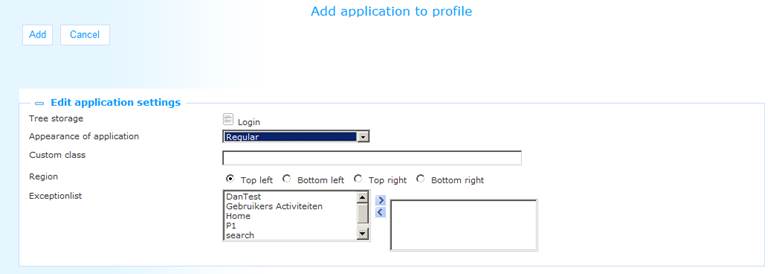
3. Une page « Modifier les paramètres de l'application” s'affiche et vous pouvez définir deux propriétés liées à l'application.

· La propriété Apparence de l'application vous permet de choisir entre trois options possibles : Normale, Pas de barre de titre et Barre de titre cachée. L'option « Normale » signifie que cette application s'affichera en incluant la barre de titre. L'option « Barre de titre cachée » signifie que cette application s'affichera avec une barre de titre invisible. Toutefois, lorsque l'on passe la curseur souris sur l'application, la barre de titre s'affiche. Lorsque l'on fait déplace la souris en dehors de l'application, la barre de titre est à nouveau cachée. L'option « Pas de barre de titre » signifie que cette application s'affichera sans barre de titre. Cependant, lorsqu'un utilisateur qui possède les droits de modérateur est connecté, l'application et la barre de titre agissent comme si elles étaient paramétrées sur « Barre de titre cachée », la barre de titre s'affichera donc lorsque l'on fait passer la souris sur l'application.
· La propriété Classe personnalisée vous permet de définir une classe CSS personnalisée pour l' application. Ce nom de classe est alors attaché au contenant (le widget) de l'application sélectionnée. Les paramètres de cette classe doivent être définis dans le fichier CSS lié. (Voir la partie suivante pour un exemple de classe personnalisée).
· Vous pouvez également définir la Zone dans laquelle une application doit être positionnée : en haut à gauche, en bas à gauche, en haut à droite ou en bas à droite.
· Vous pouvez aussi définir sur quelles pages cette application ne sera pas mis. - le Exceptionlist.-. Sélectionnez les pages approprient de la liste et déplacez-les dans la boite en droite.
4. Cliquez sur le bouton pour ajouter l'application sélectionnée à la section contenu.
5. Un message de conformation s'affiche : « L'application a été ajoutée. La position de l'application peut être ajustée dans la fenêtre de prévisualisation si nécessaire. » Cliquez sur pour continuer.
6. Si nécessaire, vous pouvez déplacer les applications pour les ranger vers le haut ou vers le bas dans la zone où elles sont localisées en cliquant sur l'icône ![]() (pour un rang inférieur) ou sur l'icône
(pour un rang inférieur) ou sur l'icône ![]() (pour un rang supérieur). Si vous souhaitez supprimer une application d'une zone, vous pouvez cliquer sur l'icône
(pour un rang supérieur). Si vous souhaitez supprimer une application d'une zone, vous pouvez cliquer sur l'icône ![]() .
.
7. Cliquez sur le bouton (ou pour sauvegarder les nouveaux paramètres.
2.5.6 « Widegts fixes » et classes personnalisées
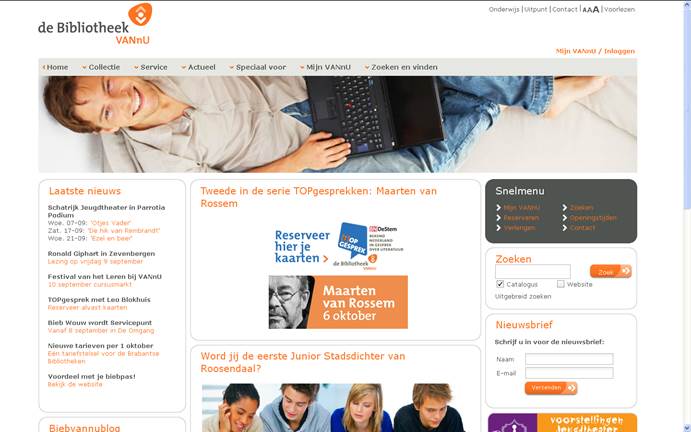
La capture d'écran suivante montre un exemple de l'usage d'une classe personnalisée.
 .La page contient un « widget fixe”, - le widget qui se trouve dans la zone en haut à droite de la section contenu (au-dessous de la bannière). Le widget a une classe personnalisée, c'est pourquoi il se démarque de tous les autres (il a une police blanche et orange sur un fond gris, - contrastant avec tous les autres).
.La page contient un « widget fixe”, - le widget qui se trouve dans la zone en haut à droite de la section contenu (au-dessous de la bannière). Le widget a une classe personnalisée, c'est pourquoi il se démarque de tous les autres (il a une police blanche et orange sur un fond gris, - contrastant avec tous les autres).
3 Vues (pages)
3.1 Introduction
Une vue est une combinaison d'un ensemble d'applications. Dans un site traditionnel la vue est en fait une « page » qui regroupe un ou plusieurs widgets (applications). Bien que vous puissiez penser une vue comme une page, il s'agit en fait d'un principe plus générique qui regroupe un certain nombre d'applications à des fins d'affichage. Pensez à une page d'accueil (la vue) qui contient un certain nombre d'applications : un calendrier, une boîte de recherche, un mashup Google Maps, un élément de texte enrichi, un mashup flux Twitter, un menu de navigation, etc. Ces « applications » sont représentées comme des widgets dans l'interface Iguana.
Autrement dit : même si une vue est un principe plus générique qu'une page, elles seront traitées comme des synonymes dans le contexte de cette section.
La structure, l'aspect et la convivialité d'une page sont définies par un certain nombre d'éléments. Les plus importants d'entre eux sont :
· Les sections qui sont définies dans un profil de site déterminent l'ensemble de la mise en page de la page (position / utilisation d'un en-tête, navigation, bannière, section contenu, etc.)
· Les applications sur la page sont structurées selon un modèle de mise en page sélectionné (qui dans sa forme la plus simple est un ensemble de « colonnes » sur la page). La mise en page/position des applications widgets peut être définie. Ce modèle de mise en page est en fait le contenu de la section « Contenu » (comme défini dans les Sections du Profil du site).
· Le thème (le CSS) déterminera le « style » en cours de la page (polices de caractère, couleurs, etc.)
Le contenu peut être ajouté à une page dans un ordre ou une combinaison aléatoire.
3.2 Modification en ligne
La modification des pages est prise en charge dans deux environnements différents. Les pages peuvent être évidemment modifiées via le CMS, qui est décrit ailleurs dans ce document. Il y a cependant une seconde manière de modifier des pages, - via l'interface courante du site. Cette modification dite en ligne implique que vous ayez les droits nécessaires pour modifier les pages et que vous soyez connecté. Vous pouvez alors exécuter un certain nombre de fonctions de modification telles qu'ajouter du contenu aux pages ou modifier des applications (widgets). Vous ne pouvez pas réaliser de nouvelles pages ou supprimer des pages existantes via la modification en ligne.
Pour utiliser les fonctions de modification en ligne, procéder comme suit :
1. Dans l'interface Iguana (donc pas dans le CMS), se connecter en utilisant les fonctions de connexion standard. L'id. utilisateur que vous utilisez pour vous connecter DOIT être lié aux références utilisateur CMS avec l'autorisation conforme pour modifier les pages.
2. Accédez à la page que vous souhaitez modifier. Procédez comme décrit ci-dessous, selon que vous souhaitez ajouter du contenu à une page ou modifier une application existante.
3.2.1 Modification en ligne : ajouter du contenue à une page
Vous ne pouvez pas ajouter du contenu à une page dans la modification en ligne. Cela doit être fait via le CMS Iguana.
3.2.2 Modification en ligne : modifier une application existante
Pour modifier une application existante (widget), vous pouvez cliquer sur l'icône ![]() qui s'affiche dans l'en-tête du widget (lorsque vous êtes connecté avec les droits d'autorisation conformes).
qui s'affiche dans l'en-tête du widget (lorsque vous êtes connecté avec les droits d'autorisation conformes).
Cette icône ne s'affiche pas si vous n'êtes pas connecté ou si vous n'avez pas les droits d'autorisation conformes.
Une fois que vous avez cliqué sur l'icône , le CMS s'ouvre dans une fenêtre pop-up. Vous pouvez maintenant faire les modifications nécessaires. Une fois que vous avez cliqué sur le bouton dans le CMS, vos modifications seront enregistrées et la fenêtre pop-up se fermera.
3.2.3 Modification en ligne : supprimer une application (widget) existante
Pour supprimer une application (widget) existante, vous pouvez cliquer sur l'icône ![]() qui s'affiche dans l'en-tête du widget (lorsque vous êtes connecté avec les droits d'autorisation conformes).
qui s'affiche dans l'en-tête du widget (lorsque vous êtes connecté avec les droits d'autorisation conformes).
Cette icône ne s'affiche pas si vous n'êtes pas connecté ou si vous n'avez pas les droits d'autorisation conformes.
Après que vous ayez supprimé un ou plusieurs widgets de la page, vous devez enregistrer la nouvelle mise en page comme suit :
1. Si vous êtes connecté et si vous avez l'autorisation adéquate pour apporter les modifications à la page, vous remarquerez qu'il existe une petite icône ( ![]() ) en haut à droite de la page. Si vous déplacer votre souris sur cette icône, une option s'affiche.
) en haut à droite de la page. Si vous déplacer votre souris sur cette icône, une option s'affiche.

2. Cliquez sur l'option .
La nouvelle mise en page est maintenant sauvegardée et un message de confirmation s'affiche.
|
G |
Veuillez noter que cette option ne supprime pas réellement l'application, - elle l'ôte de la page sur laquelle vous travaillez. |
3.2.4 Modification en ligne : déplacer du contenu vers un emplacement différent
Pour déplacer du contenu (widgets) vers une localisation différente sur une page, vous pouvez faire glisser le widget par sa barre de titre vers un autre emplacement. Lorsque vous survolez la barre de titre du widget, vous remarquerez que le curseur se transforme en curseur de déplacement standard du système (![]() ). Cela indique que vous pouvez glisser le widget vers un autre emplacement.
). Cela indique que vous pouvez glisser le widget vers un autre emplacement.
Si la barre de titre d'un widget est cachée, elle s'affichera si vous passez votre souris sur le widget
Cette icône ne s'affiche pas si vous n'êtes pas connecté ou si vous n'avez pas les droits d'autorisation conforme.
Après que vous ayez déplacé un ou plusieurs widgets vers leur nouvel emplacement, vous devez enregistrer la nouvelle mise en page comme suit :
1. Si vous êtes connecté et si vous avez l'autorisation adéquate pour apporter les modifications à la page, vous remarquerez qu'il existe une petite icône ( ![]() ) en haut à droite de la page. Si vous passez votre souris sur cette icône, une option s'affiche.
) en haut à droite de la page. Si vous passez votre souris sur cette icône, une option s'affiche.
2.  Cliquez sur l'option .
Cliquez sur l'option .
La nouvelle mise en page est maintenant sauvegardée et un message de confirmation s'affiche.
3.3 Présentation des pages
[La partie précédente traitait de la modification en ligne, c'est à dire de la modification des pages à partir de l'interface. Les parties suivantes décrivent comment créer et modifier des pages dans le CMS.]
Si vous sélectionnez l'option Pages dans le menu navigation, la liste des objets page existants s'affiche. Cet affichage utilise un élément générique dans le CMS Iguana, - la présentation de la page des objets d'un type de données spécifiques.

La page de présentation de la page des objets est décrite dans le chapitre Page de présentation des objets du document Gestion des processus communs.
Les options sur la page de présentation de la page sont décrites dans le chapitre Options sur la page de présentation des objets du document Gestion des processus communs.
3.4 Comment créer une nouvelle page
Pour créer une nouvelle page, procéder comme suit :
1. Dans le volet gauche, cliquer sur le lien Page, que vous trouverez sous l'en-tête « Pages et profils ».

2. Sur l‘écran des pages existantes, cliquez sur le bouton .
3. Vous êtes maintenant invité à saisir les propriétés pour une nouvelle page. Les propriétés essentielles qui doivent être définies sont reliées au contenu de la page et sur sa mise en page.
4. Ajouter du contenu à la page en y copiant les applications.
5. Placer les applications à l'emplacement souhaité.
6. Cliquez sur le bouton pour enregistrer votre travail.
Toutes les étapes de ce processus sont décrites en détail dans les parties suivantes de ce document.
3.5 Sommaire des propriétés des pages & options
Les propriétés des pages sont ordonnées dans un certain nombre de groupes de propriétés, qui sont les sections de la page. Les groupes de propriétés sont les suivantes :

Chacun de ces groupes de propriétés constitue une section sur la page de Détails de la page. Chaque section peut être réduite ou développée en cliquant sur son titre. Les boutons et peuvent être utilisés pour développer ou réduire toutes les sections.
3.6 Comment définir la mise en page d'une page: modèles
La mise en page de la page est déterminée par la combinaison
des sections du profil du site + de la mise en page de la page + du CSS.
Les définitions de la section du profil du site déterminent, pour la totalité du site, quelles sections sont présentes sur une page. Il s'agit de la structure du niveau le plus élevé du site qui détermine s'il y a un pied de page, un en-tête, un menu de navigation, etc., - et si c'est le cas, quel est le contenu et quelles sont les mises en page de toutes ces sections. Cela est décrit en détail dans la partie 2.5 de ce document.
La mise en page en cours de la section du contenu d'une page est déterminée par la mise en page de la page, qui est un modèle de mise en page qui détermine le nombre de colonnes ou d'espaces sur la page, et leur disposition. Chacune de ces colonnes et chacun de ces espaces sont en fait un contenant dans lequel vous pouvez placer du contenu (sous forme de widgets).
La bannière de la page (une image ou une animation) n'est pas définie dans le modèle de mise ne page d'une page, mais dans les Paramètres basiques de la page.
Ce à quoi ressemblent réellement les éléments sur la page est déterminé par le fichier CSS utilisé pour habiller la page courante. Voir le chapitre Thèmes : utiliser le CSS pour le style de votre site dans le document Structure et Style pour une description du fonctionnement.
Veuillez noter qu'une page n'hérite pas sa mise en page du profil de site. Parce qu'une page peut être utilisée dans plusieurs profils, cela conduirait à des conflits insolubles, si la mise en page par défaut des profils était fondamentalement différente. Bien qu'une page n'hérite pas de sa mise en page du profil de site, le profil détermine quelles sections sont utilisées et dans quel ordre. L'affichage (la page) détermine la mise en page et le contenu de la section « Contenu ».
Cette partie de la documentation décrit en détail comment les modèles peuvent être utilisés pour structurer le contenu sur une page.
3.6.1 Modèles disponibles
Les modèles suivants sont disponibles.
|
Base1 |
1 colonne |
|
|
Base2 |
2 colonnes avec largeur relative |
|
|
Base3 |
3 colonnes avec largeur relative |
|
|
Base4 |
4 colonnes avec largeur relative |
|
|
Mise en page 1 |
3 colonnes dont la colonne 1 a une largeur fixe et la colonne 2 et 3 une largeur relative |
|
|
Mise en page 2 |
3 colonnes dont la colonne 3 a une largeur fixe et la colonne 1 et 2 une largeur relative |
|
|
Mise en page 3 |
4 colonnes dont la colonne 1 a une largeur fixe et les colonnes 2,3 et 4 une largeur relative |
|
|
Mise en page 4 |
4 colonnes dont la colonne 4 a une largeur fixe et les colonnes 1,2 et 3 une largeur relative |
|
|
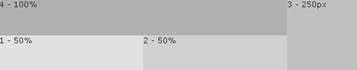
Layout5 Mise en page 5 |
4 zones dont la zone 4 couvrent les zones 1 et 2 placées sous la zone 4; la zone 3 est située à la droite des autres zones |
|
|
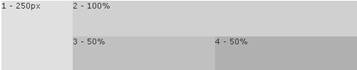
Layout6 Mise en page 6 |
4 zones dont la zone 2 couvrent les zones 3 et 4 placées sous la zone 2; la zone 1 est située à la gauche des autres zones; with fixed width column on the left |
|
|
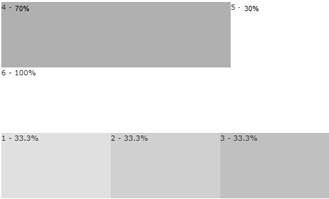
Layout7 |
3 rows with the 2 top columns respectively 70% and 30% width (hard-coded); middle row over full width; bottom row 3 columns with definable width |
|
|
Layout8 |
4 areas of which area 2 spans areas 3 and 4, which are placed under area 2; area 1 is placed to the left of the other areas; with fixed width column on the right |
|
Vous pouvez utiliser le paramètre Largeur de colonne pour définir la largeur de chaque colonne ou zone.
Voir le chapitre Grilles dans le document Structure et Style pour plus d'informations.
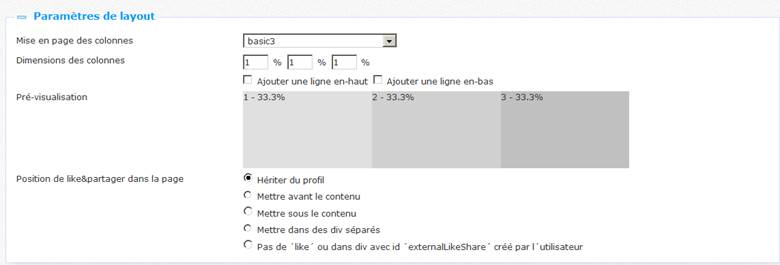
3.6.2 Paramètres de layout
Les paramètres de mise en page vous permettent de définir les propriétés suivantes.

Définir ces propriétés comme suit :
Mise en page des colonnes: Sélectionnez le modèle de la mise en page que vous souhaitez appliquer à la page. Les choix possibles sont décrits dans la partie précédente. Si vous basculez du modèle vers un modèle alternatif, cela peut avoir des conséquences significatives sur l'emplacement du contenu sur cette page. Veuillez consulter la partie 3.7.7 plus loin, pour plus d'information.
Dimensions des colonness: Vous pouvez utiliser la (les) propriété(s) des dimensions de la colonne pour définir la largeur de chaque colonne (ou zone). Selon la mise en page sélectionnée, vous pouvez définir 1,2, 3 ou 4 valeurs, une pour chaque colonne. La mise en page sélectionnée détermine aussi si vous devez saisir une valeur absolue (en pixels) ou un pourcentage. Les champs de pourcentage peuvent aussi être utilisés pour des dimensions relatives. Pour une mise en page de deux colonnes 1-1 est interprété comme 50%-50%, 1-3 comme 25%-75%, etc.
Ajouter une ligne en-haut : Si vous paramétrez cette valeur sur Oui, une rangée supérieure qui couvre la totalité de la largeur sera ajoutée en haut de la section du contenu de la page.
Ajouter une ligne en-bas: Si vous paramétrez cette valeur sur Oui, une rangée inférieure couvrant la totalité de la largeur sera ajoutée en bas de la section du contenu de la page.
Position de like&partager dans la page: Indicate where on the page you want the like&share options to appear.
3.7 Comment ajouter du contenu à une page et Modification des pages
Pour ajouter du contenu à une page vous pouvez ajouter soit une application existante soit une nouvelle application.
3.7.1 Ajouter une application existante à une page
Pour ajouter une application existante à une page, procédez comme suit :
1. Dans les sections Mise à jour du contenu et Aperçu du contenu, cliquez sur le bouton .

2. Le sélecteur d'application s'ouvre. Il s'agit d'une arborescence qui vous permet de parcourir la liste des applications existantes. Vous pouvez parcourir la liste des applications et sélectionner celle que vous souhaitez ajouter à la page en cliquant dessus.
3. Une page « Modifier les paramètres ce l'application” s'affiche et vous pouvez définir deux propriétés liées à l'application :
· La propriété Apparence de l'application vous permet de choisir entre trois options possibles : Normale, Pas de barre de titre et Barre de titre cachée. L'option « Normale » signifie que cette application s'affichera en incluant la barre de titre. L'option « Barre de titre cachée » signifie que cette application s'affichera avec une barre de titre invisible. Toutefois, lorsque l'on passe la curseur souris sur l'application, la barre de titre s'affiche. Lorsque l'on fait déplace la souris en dehors de l'application, la barre de titre est à nouveau cachée. L'option « Pas de barre de titre » signifie que cette application s'affichera sans barre de titre. Cependant, lorsqu'un utilisateur qui possède les droits de modérateur est connecté, l'application et la barre de titre agissent comme si elles étaient paramétrées sur « Barre de titre cachée », la barre de titre s'affichera donc lorsque l'on fait passer la souris sur l'application.
· La propriété Classe personnalisée vous permet de définir une classe CSS personnalisée pour l'application. Le nom de cette classe est alors lié au contenant (le widget) de l'application sélectionnée. Les paramètres de cette classe doivent être définis dans le fichier CSS lié. Un exemple d'une page ayant un widget avec une Classe personnalisée est inclus dans la partie 2.5.6 « Widgets fixes » et classes personnalisées.
4. Cliquez sur le bouton pour ajouter l'application sélectionnée à la page.
5. Vous pouvez maintenant déplacer l'application (le widget) à la colonne (ou zone) dans laquelle vous souhaitez qu'elle soit. Cela est décrit dans la partie 3.7.6 Déplacer applications sur une page.
6. Cliquez sur le bouton pour enregistrer la nouvelle mise en page de la page. (Veuillez noter que cette option n'est pas identique aux effets du bouton du haut de la page. L'option Enregistrer la mise an page ne sauvegarde que la mise en page de la page, alors que l'option Enregistrer enregistre tous les paramètres de la page, incluant les paramètres de la mise en page.)
3.7.2 Ajouter un Elément de Texte Riche (RTI) à une page
Lors de l'ajout de contenu à une page, vous pouvez aussi créer des Eléments de Texte Riche dans le cadre du processus de création du Contenu de la page.
La procédure pour créer de nouveaux exemples d'application « à la volée » n'est disponible que pour les Eléments de Texte Riche (ce qui est décrit dans cette partie) et les Contenants de contenu publiés (ce qui est décrit dans la partie suivante).
Pour ajouter un nouvel Elément de Texte Riche à une page, procédez comme suit :
1. Dans la partie Ajouter contenu et Aperçu contenu, cliquez sur le bouton .

2. Vous devez maintenant sélectionner soit Elément de texte enrichi soit Boîte de publication. Sélectionner l'option Elément de texte enrichi.
3. Une fenêtre pop-up s'ouvre qui vous permet de définir toutes les propriétés de l'Elément de texte enrichi (voir le chapitre dans le document Applications).
4. Lorsque vous avez terminé de définir l'élément de texte enrichi, cliquez sur le bouton .
5. Vous pouvez maintenant déplacer l'application (le widget) vers la colonne (ou zone) dans laquelle vous souhaitez qu'elle soit. Ceci est décrit dans la partie 3.7.6 Déplacer applications sur une page.
6. Cliquez sur le bouton pour enregistrer la nouvelle disposition de la page. (Veuillez noter que cette option n'est pas identique aux effets du bouton du haut de la page. L'option Enregistrer la mise an page ne sauvegarde que la mise en page de la page, alors que l'option Enregistrer enregistre tous les paramètres de la page, incluant les paramètres de la mise en page.)
3.7.3 Ajouter à une page un nouveau Contenant de contenu publié
Lors de l'ajout de contenu à une page, vous pouvez aussi créer des Contenants de contenu publié dans le cadre du processus de création du Contenu de la page.
La procédure pour créer de nouveaux exemples d'application « à la volée » n'est disponible que pour les Eléments de Texte Riche (ce qui est décrit dans la partie précédente) et les Contenants de contenu publiés (ce qui est décrit dans cette partie).
Pour ajouter un nouveau Contenant de contenu publié à une page, procédez comme suit :
1. Dans la partie Ajouter contenu et Aperçu contenu, cliquez sur le bouton .

2. Vous devez maintenant sélectionner soit Elément de texte enrichi soit Boîte de publication. Sélectionnez l'option Boîte de publication.
3. Une fenêtre pop-up s'ouvre qui vous permet de définir deux propriétés du Boîte de publication:

· Forcer sur une seule colonne : Si la valeur de cette propriété est paramétrée sur Oui, les applications qui sont liées à l'élément de contenu publié sont contraintes à un affichage dans une seule colonne ; les éléments de contenu publiés peuvent consister en plusieurs applications [widgets] qui sont organisés avec une mise en page spécifique, par exemple dans deux ou trois colonnes ; si vous souhaitez maintenant placer cet élément de contenu publié dans une page différente, où il doit s'intégrer dans une seule colonne, vous pouvez paramétrer la propriété Forcer sur une seule colonne sur Oui, ce qui réorganisera les applications et en forcera l'affichage dans une seule colonne.
· Ouvrir avec un élément de contenu : on peut définir un id. contenu spécifique en le sélectionnant dans une liste déroulante. Cette propriété peut être laissée vide ; dans ce cas, Iguana essaiera de sélectionner un id. élément de contenu automatiquement, - dans les cas où cela est possible.
4. Cliquer sur le bouton .
5. Vous pouvez maintenant déplacer l'application (le widget) vers la colonne (ou zone) dans laquelle vous souhaitez qu'elle soit. Ceci est décrit dans la partie 3.7.6 Déplacer applications sur une page.
6. Cliquez sur le bouton pour enregistrer la nouvelle disposition de la page. (Veuillez noter que cette option n'est pas identique aux effets du bouton du haut de la page. L'option Enregistrer la mise en page ne sauvegarde que la mise en page de la page, alors que l'option Enregistrer enregistre tous les paramètres de la page, incluant les paramètres de la mise en page.)
3.7.4 Supprimer une application d'une page
|
|
Pour supprimer une application d'une page, cliquer sur l'icône dans l'en-tête d'un widget (application). |
Cette icône s'affiche dans l'en-tête de chaque application si vous avez la bonne d'autorisation.
|
G |
Cliquez sur le bouton pour enregistrer la nouvelle disposition de la page. (Veuillez noter que cette option n'est pas identique aux effets du bouton du haut de la page. L'option Enregistrer la mise an page ne sauvegarde que la mise en page de la page, alors que l'option Enregistrer enregistre tous les paramètres de la page, incluant les paramètres de la mise an page.) |
3.7.5 Modifier les applications qui sont déjà sur la page
|
|
Pour modifier une application qui est déjà sur une page, cliquez sur l'icône dans l'en-tête d'un widget (application). |
Cette icône s'affiche dans l'en-tête de chaque application si vous avez la bonne autorisation.
|
G |
Cliquez sur le bouton pour enregistrer la nouvelle disposition de la page. (Veuillez noter que cette option n'est pas identique aux effets du bouton du haut de la page. L'option Enregistrer la mise en page ne sauvegarde que la mise en page de la page, alors que l'option Enregistrer enregistre tous les paramètres de la page, incluant les paramètres de la mise an page.) |
3.7.6 Déplacer des applications sur une page
Pour déplacer un contenu (widgets) vers un emplacement différent sur une page, vous pouvez faire glisser le widget par sa barre de titre vers un autre emplacement (une autre colonne, une autre zone, un autre emplacement dans la même colonne, etc.). Lorsque vous survolez la barre de titre du widget, vous remarquerez que le curseur se transforme en curseur de déplacement standard du système d'exploitation (![]() ). Cela indique que vous pouvez faire glisser le widget vers un autre emplacement.
). Cela indique que vous pouvez faire glisser le widget vers un autre emplacement.
Si un widget a une barre de titre cachée, elle sera affichée si vous survolez le widget avec votre souris.
Si vous souhaitez déplacer des applications vers un emplacement beaucoup plus bas ou beaucoup plus haut sur la page, il peut être plus facile d'utiliser d'abord l'option curseur pour redimensionner la Prévisualisation dans un affichage plus réduit. Cela affichera, dans la plupart des cas, toutes les applications sur la partie visible de l'écran du navigateur, ce qui rendra plus aisée la visualisation de toute la page et le fait de faire glisser les applications vers un autre emplacement. La valeur du zoom minimum est de 30%.
|
G |
Cliquez sur le bouton pour enregistrer la nouvelle disposition de la page. (Veuillez noter que cette option n'est pas identique aux effets du bouton du haut de la page. L'option Enregistrer la mise en page ne sauvegarde que la mise en page de la page, alors que l'option Enregistrer enregistre tous les paramètres de la page, incluant les paramètres de la mise en page.) |
Remarque importante
|
G |
Veuillez noter qu'à cause d'un bug dans Chrome, la fonction curseur Zoom ne fonctionne pas correctement dans certaines versions de Chrome. Toutes informations sur ce bug peuvent être consultées sur http://code.google.com/p/chromium/issues/detail?id=77543 et https://bugs.webkit.org/show_bug.cgi?id=15676 (au sujet de la question sous-jacente). Ce bug est résolu dans Chrome 14 et supérieurs. |
3.7.7 L'effet des modifications de mise en page sur la disposition du contenu
Si vous modifiez les paramètres de mise en page de la page, cela peut avoir des répercussions sur la disposition du contenu.
Les algorithmes suivants sont utilisés pour positionner le contenu existant si les paramètres de mise en page changent.
· Si un widget est positionné dans une colonne qui existe encore dans le nouveau paramètre de la mise ne page, ce widget sera toujours placé dans cette colonne.
· Si un widget est positionné dans une colonne qui n'existe plus dans la nouvelle mise en page, il sera placé dans la colonne avec l'id/numéro le plus élevé dans la nouvelle mise en page. Ainsi si la mise en page passe d'une mise en page de 4 colonnes à une mise en page à 3 colonnes, les widgets qui étaient placés à l'intérieur de la colonne 4 seront placés dans la colonne 3.
· Le même algorithme est également appliqué à l'égard de la ligne du haut et du bas. Cela signifie que si la ligne du bas est supprimée, les widgets qui étaient placés à l'intérieur de cette ligne du bas seront placés dans la ligne du haut si la ligne du haut est disponible ; sinon ils seront placés à l'intérieur de la colonne avec l'id/numéro le plus élevé. Si la ligne du haut est supprimée, les widgets seront placés dans la colonne avec le id/numéro le plus élevé.
· Les widgets qui sont placés dans une colonne différente de celle dans laquelle ils étaient placés initialement, seront placés sous les widgets existants dans cette colonne.
Remarque importante
|
G |
Les algorithmes mentionnés ci-dessus s'interprètent un peu différemment si vous utilisez un modèle de mise en page du contenu qui ne soit pas purement basé sur la colonne. C'est aller trop loin pour expliquer les algorithmes exacts dans ce cas précis, mais ils sont similaires à ceux décrits pour une conception basée purement sur la colonne. La ligne essentielle est cependant la suivante : pour chaque modèle de mise en page il ya des paramètres qui déterminent quelles zones du modèle sont "actives" comme les zones en haut à gauche / en haut à droite / en bas à gauche et en bas à droite. (La ligne des zones du haut et du bas ne sont pas incluses pour les applications obligatoires.) |
|
G |
Après que vous ayez modifié la mise en page, le widget peut être placé dans un emplacement différent, selon les algorithmes ci-dessus. Cependant, nous vous conseillons de toujours vérifier la page et sa nouvelle mise en page. Dans certains cas, vous devrez peut-être corriger manuellement la position des widgets et enregistrer la nouvelle mise en page. |
3.7.8 Mise à jour du contenu et Résumé de l'aperçu du contenu
La partie Mise à jour du contenu et Résumé de l'aperçu du contenu des paramètres de la page, affiche la page telle qu'elle sera affichée dans le site réel. La partie Mise à jour du contenu et Aperçu du contenu n'est pas seulement utilisée pour afficher l'aperçu de la page, mais elle est également le principal outil pour ajouter du contenu à la page et disposer le contenu dans la page.
Les fonctionnalités et processus pour ajouter du contenu à une page sont décrits dans les parties précédentes, mais pour plus de commodité, nous vous les résumons.
Les options liées à la page dans son ensemble
: ouvre une boîte de dialogue qui vous permet d'ajouter un nouvel élément de texte enrichi (RTI) à la page.
: ouvre une boîte de dialogue qui vous permet de sélectionner une application existante pour ajouter à la page.
: Enregistre les modifications de la mise en page. (Veuillez noter que cette option n'est pas identique aux effets du bouton du haut de la page. L'option Enregistrer la mise en page ne sauvegarde que la mise en page de la page, alors que l'option Enregistrer enregistre tous les paramètres de la page, incluant les paramètres de la mise an page.)
: vous permet de modifier le facteur zoom, - rendant plus facile la visualisation de ce à quoi ressemble la totalité de la page sans avoir à la faire défiler vers le haut ou le bas ; le plus petit facteur de zoom est de 30 %.
: Rafraichit la page dans le mode Prévisualisation (et applique le profil de site paramétré dans la zone Sélectionner profil).
: vous permet de modifier le profil de site qui doit être utilisé dans la Prévisualisation ; ne sera appliqué qu'après que vous ayez Rafraîchi la prévisualisation.
Options liées aux élements de contenu individuels sur la page
Déplacer les widgets vers un autre emplacement dans la page : Saisir la barre de titre d'un widget, le faire glisser vers l'emplacement souhaité et le déposer.
Supprimer les widgets d'une page : cliquer sur l'icône dans la barre de titre du widget
Modifier un widget sur la page : Cliquer sur l'icône dans la barre de titre du widget.
Remarque
|
G |
Toutes les modifications de la mise ne page ne deviendront permanentes que si vous cliquez sur le bouton . Cela n'enregistrera que la mise en page. Si vous cliquez sur le bouton en haut de la page, toute la page sera sauvegardée, incluant la mise en page. |
3.8 Paramètres basiques, avancés et tags
Outre les définitions de la mise en page et du contenu, vous pouvez également définir un certain nombre de paramètres plus avancés et techniques.
· Paramètres basiques
· Paramètres avancés
· Paramétrage simple de tags
· Paramétrage avancé de tags
· Fichiers JavaScript et CSS
· Autorisations et restrictions de visualisation
3.8.1 Paramètres basiques
Les paramètres basiques des pages sont :

Définir les paramètres basiques comme suit :
Utilisé : Vous pouvez paramétrer une page comme Inactive. Cela implique que vous ne pouvez pas lier la page à un élément de menu navigation. Paramétrer une page sur Inactif n'implique PAS qu'elle soit supprimée des menus navigation dans lesquels elle est incluse. Si un utilisateur accède à un page (par ex. directement) paramétrée sur Inactif, il est redirigé vers la page d'accueil.
Identifiant : il s'agit d'un identifiant lisible par l'utilisateur qui n'est utilisé que dans le CMS. Il n'est pas inclus dans l'URL. Si vous souhaitez ajouter un lien à une page dans une URL, vous devez inclure soit l' des pages soit un raccourci URL.
Bandeau : Vous pouvez définir si une bannière doit être incluse dans la section contenu de la page. Vous pouvez choisir parmi les options suivantes :
· Aucun : aucune bannière n'est incluse sur la page
· Image : une image est incluse comme bannière de la page ; vous pouvez utiliser le bouton pour sélectionner une image. Cette option ouvrira le Gestionnaire de média d'Iguana.
· Animations : une animation est incluse comme bannière de la page ; vous pouvez utiliser le bouton pour sélectionner une animation; le processus est le suivant :
- L'option Chercher ouvre le sélecteur d'applications. Il s'agit d'une arborescence qui vous permet de parcourir la liste des animations.
- Parcourir la liste des animations et cliquer sur l'animation que vous souhaitez inclure dans la page.
- Une page « Modifier les paramètres de l'application » s'affiche et vous pouvez définir trois propriétés liées à l'animation :.
o La propriété Apparence de l'application vous permet de sélectionner parmi trois propriétés possibles : Normal, Pas de barre de titre et Barre de titre cachée. L'option « Normal » signifie que cette application s'affichera en incluant la barre de titre. L'option « Barre de titre cachée » signifie que cette application s'affichera avec une barre de titre invisible. Cependant, lorsque la souris survole l'application, la barre de titre s'affiche. Lorsque la souris s'éloigne de l'application, la barre de titre sera à nouveau cachée. L'option « Pas de barre de titre » signifie que cette application s'affichera sans barre de titre. Toutefois lorsqu'un utilisateur possédant les droits de modérateur se connecte, l'application et la barre de titre agiront comme si cela était paramétré sur « Barre de titre cachée », ainsi la barre de titre s'affichera lorsque la souris survolera l'application.
o La propriété Classe personnalisée vous permet de définir le nom d'une classe CSS personnalisée utilisée pour l'application. Les paramètres de cette classe doivent être définis dans le fichier CSS lié. Un exemple d'une page qui a un widget avec une Classe personnalisée est inclus dans la partie 2.5.6 « Widgets fixes » et classes personnalisées
o Le Type d'affichage est soit Flash soit JavaScript. Dans presque tous les cas vous devez sélectionner Flash. [Si vous sélectionnez Flash et que la page s'ouvre sur un dispositif qui n'a pas de lecteur Flash installé, Iguana appellera automatiquement la version JavaScript.]
- Terminer la procédure en cliquant sur le bouton . L'animation sélectionnée s'ajoutera à la page.
· Utiliser les paramètres inclus dans le profil : les paramètres de la bannière sont hérités des paramètres du profil.
3.8.2 Paramètres avancés
Dans presque tous les cas la page va hériter des paramètres avancés de son profil de site. La propriété Hériter des paramètres du profil dans lequel la page s'est ouverte vous permet de définir ce comportement de la page. Si vous paramétrez cette propriété sur Oui, la page héritera des propriétés avancées de son profil.
Si pour quelque raison que ce soit vous souhaitez qu'une page particulière ait des paramètres avancés différents, alors paramétrez la valeur de la propriété sur Non. Dans ce cas vous pouvez définir le Type doc, le Thème et l'Attribut balise de corp spécifiquement pour cette page.
Ces propriétés sont décrites dans la partie 2.4.2 Paramètres avancés.
3.8.3 Paramétrage simple des tags
Dans presque tous les cas la page va hériter des paramètres métabalise de base de son profil de site. La propriété Hériter des paramètres du profil dans lequel la page s'est ouverte OU définir les paramètres spécifiques pour cette page vous permet de définir ce comportement. Si vous paramétrez cette propriété sur Oui, la page héritera des propriétés métabalise de base de son profil.
Si pour quelque raison que ce soit vous souhaitez qu'une page spécifique ait des paramètres métabalise de base différents, alors paramétrez la valeur de la propriété sur Non. Dans ce cas vous pouvez définir le Jeu de caractères, les Robots l'Auteur,les Mots clé (français) et la Description (français) spécifiquement pour cette page.
Ces propriétés sont décrites dans la partie 2.4.3 Paramétrage simple des tags.
3.8.4 Paramétrage avancé des tags
Dans presque tous les cas la page va hériter des paramètres métabalise avancés de son profil de site. La propriété Hériter des paramètres du profil dans lequel la page s'est ouverte OU définir les paramètres spécifiques pour cette page vous permet de définir ce comportement. Si vous paramétrez cette propriété sur Oui, la page héritera des propriétés métabalise avancés de son profil.
Si pour quelque raison que ce soit vous souhaitez qu'une page spécifique ait des paramètres métabalise avancés différents, alors paramétrez la valeur de la propriété sur Non. Dans ce cas vous pouvez définir les paramètres métabalise avancés pour cette page.
Ces propriétés sont décrites dans la partie 2.4.4 Paramétrage avancé des tags.
3.8.5 Fichiers JavaScript et CSS
Dans presque tous les cas la page va hériter des paramètres des fichiers JavaScript et CSS de son profil de site. La propriété Hériter des paramètres du profil dans lequel la page s'est ouverte OU définir les paramètres spécifiques pour cette page vous permet de définir ce comportement. Si vous paramétrez cette propriété sur Oui, la page héritera des propriétés des fichiers JavaScrip et CSS de son profil.
Si pour quelque raison que ce soit vous souhaitez qu'une page spécifique ait des fichiers JavaScript et CSS différents, alors paramétrez la valeur de la propriété sur Non. Dans ce cas vous pouvez définir les paramètres des fichiers JavaScript et CSS pour cette page.
Ces propriétés sont décrites dans la partie 2.4.5 Fichiers JavaScript et CSS.
3.8.6 Autorisations et restrictions de visualisation
Autorisations et restrictions de visualisation peut être utilisé pour restreindre l'accès à un profil pour des périodes, des utilisateurs ou dispositifs spécifiques.
On le décrit dans le chapitre Propriétés de l'objet générique du document Gestion des processus communs.
Il existe plusieurs aspects qui déterminent si oui ou non une page peut être consultée dans des circonstances particulières. Veuillez noter ce qui suit :
· on détermine si oui ou non une page est incluse dans le menu navigation via les Autorisations et restrictions de visualisation du Menu navigation et non du menu de la Page
· l'option Autorisations et restrictions de visualisation de la Page n'est pertinent que si la Page est accessible directement ou à partir d'un hyperlien placé sur une autre page, c'est à dire pas via le menu navigation (nous recommandons cependant de ne pas inclure d'hyperliens avec l'option Restrictions de visualisation sur les pages qui sont généralement disponibles [c'est à dire sans Restrictions de visualisation], car cela aurait un effet négatif sur la pratique de l'utilisateur)
· on détermine si oui ou non une application est incluse dans une page via l'option Autorisations et restrictions de visualisation de l'Application.
3.9 Versions précédentes
Iguana conserve jusqu'à dix versions précédentes, qui s'affichent dans la partie Propriété des versions précédentes.
Si une Version précédente est sélectionné, elle peut être enregistrée comme version courante en cliquant sur .
Remarque importante
|
G |
Si vous revenez à une version précédente, cela ne réinstalle PAS les applications qui ont été supprimées de la page, pas plus que les widgets ne seront remis à leur ancien emplacement. Vous devrez ajouter de nouveau les applications qui ont été supprimées précédemment de la page après que vous ayez restauré la version précédente et – si nécessaire – repositionné les widgets à l'emplacement où vous souhaitez qu'ils soient. |
4 Navigation
4.1 Introduction
Iguana a une prise en charge prédéfinie pour les menus navigation. Les menus peuvent être ajoutés à plusieurs sections d'un site (par ex. la section navigation, l'en-tête ou le pied de page), mais peuvent aussi être configurés pour s'afficher dans des zones spécifiques de la section contenu d'une page (c'est à dire comme partie d'un Elément de texte enrichi).
Ce chapitre traite des sujets suivants :
· Types de menu : Iguana prend en charge trois types d'usage pour les menus, ce qui vous permet de placer un menu presque partout dans un site ou dans une page spécifique
· Configurer les menus navigation : cette section contient des informations très générales sur la façon dont vous pouvez configurer un menu pour obtenir une conception ou une comportement spécifiques ; cette section contient un certain nombre d'exemples de menus et la manière dont ils peuvent être créés.
· Les autres sections contiennent des informations pratiques sur la façon de créer et de modifier les menus et sur la façon dont vous pouvez les ajouter à votre site.
4.2 Types de menu
Iguana prend en charge les types de menu suivants.
· Menu intégré
· Menu navigation principal
· Application de sous-menu
Veuillez noter que ces types ne sont pas les propriétés d'un menu navigation. Chaque menu navigation peut, selon la façon dont il est inséré dans le site, devenir chacun de ces types. Ainsi, la gestion des menus navigation n'est liée qu'au contenu réel des menus, c'est à dire le nombre de niveaux de menus, leur formulation et les emplacements / pages auxquels ils conduisent.
Le type, la visualisation et le comportement des menus ne sont pas définis via la gestion du menu navigation, mais dépendent de la façon dont le menu est inséré et où il est inséré dans le site / la page, et du CSS qui est appliqué.
4.2.1 Menu intégré
Un menu intégré est un menu qui est généralement intégré dans la section En-tête et Pied de page d'un site. Par extension, les menus intégrés peuvent aussi être intégrés dans toute application Elément de texte enrichi (RTI) (par ex. dans les widgets qui sont placés dans la section contenu d'une page). Néanmoins, il est évident que l'usage le plus fréquent des menus intégrés est dans l'En-tête ou le Pied de page d'une page. Dans ces sections, le menu intégré donne habituellement accès aux sections principales du site, ou donne accès à des sites liés.
Il peut y avoir plusieurs menus intégrés sur une seule page.
Les menus intégrés ne peuvent avoir des sous-menus ou des liens à un niveau inférieur (par ex. un menu intégré est une listes d'éléments qui sont situés immédiatement sous le niveau racine du menu navigation). Si vous définissez les éléments à des niveaux inférieurs, ils ne s'afficheront pas dans l'interface.
La capture d'écran suivante [1] montre l'exemple d'un menu intégré dans la section En-tête de la page.

[Capture d'écran 1] Le menu se compose des éléments de menu suivants : Moodle (Plateforme d'apprentissage en ligne), Intranet, Contact, AAA , BrowseAloud (synthèse vocale)…
4.2.2 Menu navigation principal
Le menu navigation principal est le menu principal du site et permet à l'utilisateur de naviguer vers les différentes zones du site. Le menu navigation principal est toujours placé dans la section navigation du profil de site.
Il ne peut y avoir qu'un seul Menu navigation principal dans une page / dans un Profil de site.
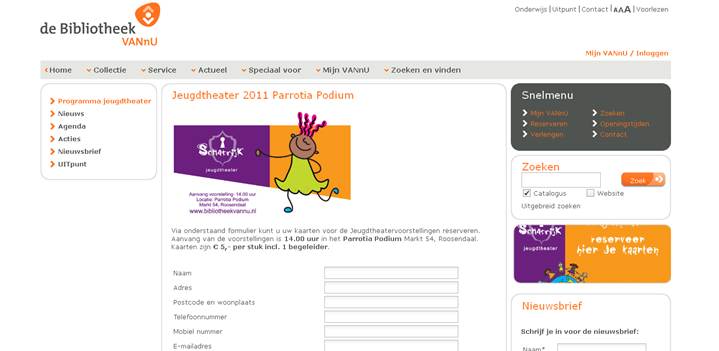
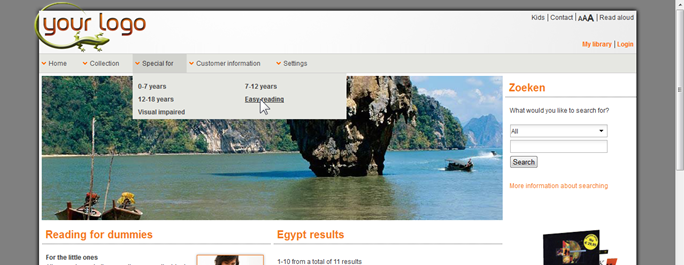
La capture d'écran suivante [2] montre un exemple de menu navigation principal avec un effet de survol (lorsque vous déplacer le curseur de votre souris sur le menu, le menu se « déploie » et affiche le niveau suivant de la structure du menu).

[Capture d'écran 2]
4.2.3 Application du sous-menu
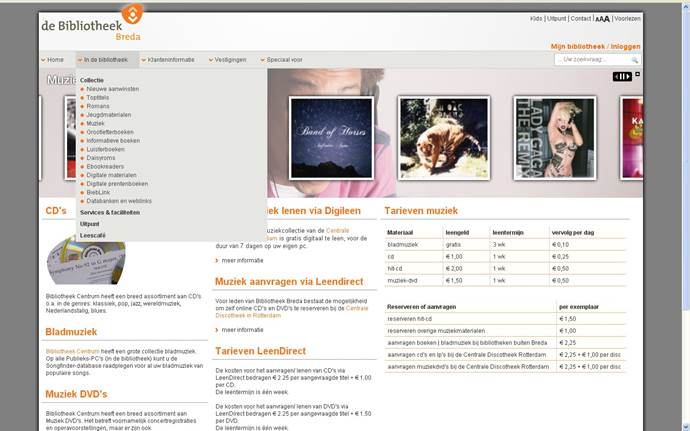
Iguana prend en charge également les menus inclus dans les pages telles que les applications, - on les appelle sous-menus. Ces applications de sous-menu peuvent être placées n'importe où dans une page. Ces sous-menus affichent les éléments du menu localisés au-dessous de l'élément menu du niveau supérieur « courant » (dans ce contexte « courant » signifie l'élément menu supérieur choisi).
La capture d'écran suivante [3] montre un sous-menu de ce type. Le menu dans la zone supérieure gauche de la section contenu est une réplique des éléments de l'option du menu navigation principal « collection ». Ces éléments sont placés dans un autre widget.

[Capture d'écran 3] Voir la partie 4.3.2 (Interactions des types de menus) pour plus d'information sur la relation entre le menu navigation principal et le sous-menu à gauche.
4.3 Configurer les menus de navigation
Configurer les menus navigation est un des aspects les plus complexes de la construction d'un site. Pour atteindre les résultats souhaités, plusieurs aspects entrent en jeu :
· L'option de menu navigation est utilisée pour définir le contenu du menu. Cela implique : le nombre de niveaux dans le menu navigation, l'étiquette de chaque sous-menu et de chaque élément du menu, et l'URL qui est activée lorsqu'un élément dans le menu est activé.
· Le type du menu navigation (Menu intégré, Menu navigation principal ou Application sous-menu) est dynamiquement défini par l'emplacement où le menu navigation est inséré.
· L'aspect et la convivialité du menu (couleurs, polices, couleur de fond, etc.) sont déterminés par le CSS.
· Le comportement du menu est défini par une combinaison du CSS et du type de menu navigation (par ex. si oui ou non un menu doit s'afficher par effet de survol lorsque le curseur de la souris passe au-dessus ou qu'un clic de souris se produit, - comme dans la capture d'écran [2] : lorsque vous survolez l'élément menu avec votre souris, un menu déroulant s'affiche automatiquement).
4.3.1 Le rôle du CSS
Si vous n'appliquez pas le CSS à votre menu navigation, les liens du menu s'afficheront verticalement. Le CSS peut être utilisé pour afficher le menu navigation horizontalement, mais sa pertinence est beaucoup plus grande. Le CSS peut être utilisé pour atteindre plusieurs objectifs dans l'affichage et le comportement des menus navigation. Nous incluons quelques exemples.
· Les éléments du menu intégré dans l'en-tête de la capture d'écran [1] sont séparés par un caractère pipe « | ». Ceci est défini via le CSS (par exemple via la propriété bord-gauche) ; d'autres solutions via la propriété « arrière-plan » sont également possibles.
· Le CSS peut être utilisé pour configurer qu'un Survol par la souris sur les éléments menu navigation principal provoque le développement du menu (voir capture d'écran [2]). Le nom de classe du menu navigation principal est StaticNavigationNSAlt. La propriété « survol » du CSS est utilisée pour définir le comportement souhaité.
· Le CSS peut être utilisé pour obtenir le même effet, mais pour le Clic de souris plutôt que pour le Survol par la souris.
· Le CSS peut être utilisé pour faire ne sorte que tous les niveaux d'un menu navigation ne s'affichent pas, par exemple, seul le niveau supérieur du menu navigation principal s'affiche, bien que le menu ait plusieurs niveaux dans ses définitions CMS. La propriété "déroulant" du CSS est utilisée pour cela.
4.3.2 Interaction des types de menus
La capture d'écran suivante [4] affiche deux menus interactifs. Le menu dans la zone en haut à gauche est une Application sous-menu. Cette application n'a pas son propre contenu, mais tire son contenu du menu navigation principal.

[Capture d'écran 4]
L'application menu affiche le sous-menu de la page active (c'est à dire que le contenu du sous-menu est identique au menu déroulant que vous verriez si vous déplaciez votre curseur sur le menu navigation principal, - dans l'exemple il est identique à ce que vous verriez si vous déplaciez l'option « Réelle »). Cette application menu peut être placée n'importe où dans la page.
Le widget ne s'affichera pas si la page active n'est pas dans un (sous-) menu. Dans un tel cas le widget serait vide.
Normalement, une telle application menu sera liée à une zone spécifique au niveau du profil. Cela se traduira par la présence de l'application menu sur toutes les pages dans le site.
4.3.3 Menus multiples dans un seul Elément de texte enrichi (en-tête, pied de page)
Plusieurs menus intégrés peuvent être inclus dans un seul En-tête ou un seul Pied de page (ou plus généralement, dans un seul Elément de texte enrichi (RTI)).
L'en-tête dans la capture d'écran suivante [5] contient deux menus intégrés, tous les deux à droite.
![]()
[Capture d'écran 5]
Le premier menu intégré est en haut à droite de l'en-tête ("Moodle | Intranet | Contact…"), le second est en bas à droite de l'en-tête (Ma bibliothèque / Connexion).
Pour réaliser cela, il existe deux solutions :
· . Comme décrit ci-dessus, vous créez deux menus séparés et les ajoutez dans l'Elément en Texte Riche de l'En-tête. La meilleure façon de les positionner à l'emplacement où ils se trouvent dans l'exemple de l'écran est d'utiliser un tableau (HTML <TABLEAU>) pour placer les menus en haut à droite et dans le coin en bas à droite de l'Elément de texte enrichi (RTI).
· Une autre solution consiste à définir un seul menu, et d'utiliser l'option système « Nouvelle ligne » pour placer les éléments du menu sur deux ligne. La première ligne est attribuée la classe « ligne 1 », la seconde « ligne 2 », etc.
4.3.4 Contenu Menu conditionnel
Les menus navigation peuvent contenir des éléments conditionnels. Par exemple, un menu intégré qui contient un élément « Connexion » lorsque l'utilisateur n'est pas connecté, et deux éléments « Déconnexion » et « Voir profil » lorsque l'utilisateur est connecté.
Ceci est réalisé grâce à l'utilisation de la propriété Afficher élément des éléments du menu :
· A l'élément menu “Connexion” est attribuée la valeur de la propriété Afficher élément « Pour anonymes ».
· Aux éléments menu « Déconnexion » et “Voir profil” est attribuée la valeur de la propriété Afficher élément « Pour l'utilisateur connecté »
Pour chaque élément du menu la propriété « Afficher élément » est évaluée, selon que l'utilisateur est connecté ou non, ou qu'il s'agit d'un utilisateur anonyme. Cette évaluation détermine ensuite les éléments du menu qui s'afficheront.
4.3.5 Menus « deux colonnes »
Les menus deux-colonnes sont des menus qui se déploient en affichant leur contenu sur deux rangées (lignes). Les exemples suivants illustrent cette structure :

. Les menus sont en fait une liste HTML non ordonnée, composée de LD (LD = listes désordonnées), composé de EL (EL = éléments liste).
Les menus dépliants à deux colonnes sont conçus par le CSS. Nous ne rentrerons pas dans les petits détails ici, mais pour l'essentiel cela est configuré comme suit :
· Un largeur est affectée à l'élément LD (ex. 400px).
· Une largeur de 50% par ex. est affectée à l'élément EL, combinée avec une définition « gauche : flottant ».
Pour les lecteurs ayant des connaissances en CSS, ce sont les définitions réelles en CSS :
ul.StaticNavigationNSAlt ul { width: 400px;}
ul.StaticNavigationNSAlt ul li.sub, ul.StaticNavigationNSAlt ul li.subsub {
float: left; width: 50%;}Ces définitions donnent dans l'affichage le résultat que vous pouvez voir dans la capture d'écran.
4.4 Présentation des menus navigation
Si vous sélectionnez l'option « Navigation » dans le volet de navigation gauche sur la page d'accueil CMS Iguana (sous Page et Profils), la liste des menus de navigation existants s'affiche. Cet affichage utilise un élément générique dans le CMS Iguana, - la page de présentation des objets d'un type de données spécifiques.

La page de présentation des objets du menu Navigation est décrite dans le chapitre Page de présentation des objets du document Gestion des processus communs.
Les options sur la page de présentation des objets du menu Navigation sont décrites dans le chapitre Options sur la page de présentation des objets du document Gestion des processus communs
4.5 Comment créer un nouveau menu de navigation
4.5.1 Créer un menu en quelques étapes seulement
La création d'un menu de navigation comporte les étapes de base suivantes :
1. Créer un nouveau menu de navigation.
2. Ajouter les éléments du menu (les liens) au menu
3. Pour voir réellement le menu fonctionner, vous devez l'ajouter à votre site. Cela peut être fait soit dans le menu navigation du profil de site, comme partie de la section en-tête ou pied de page ou même en tant qu'application sur une page. Selon ce que vous souhaitez obtenir, les menus sont ajoutés soit en les liant à la section navigation d'un Profil de site, soit via l'Editeur de Texte Riche (RTI) vers une application RTI.
Pour créer un nouveau menu navigation, procédez comme suit.
1. Dans le volet gauche, cliquer sur le lien Navigation, qui se trouve sous l'en-tête « Pages et profils ».

2. Sur l'écran des menus existants, cliquer sur le bouton .
3. Une nouvelle page s'ouvre, vous permettant de définir toutes les propriétés du nouveau menu. Définir tous les paramètres pour le nouveau menu.
4. Cliquer sur le bouton pour sauvegarder votre travail.
Alternatively, you can start with an existing menu and use the button, to create a new menu based on the characteristics of the existing menu.
4.5.2 Exemple dans le CMS et dans l'interface Iguana
La capture d'écran suivante montre un menu tel que défini dans le CMS :

La capture d'écran suivante affiche ce à quoi ce menu ressemblerait dans l'interface Iguana, c'est à dire dans le site web réel. Vous pouvez comparer ce que vous voyez sur l'écran avec les définitions dans le CMS dans la capture d'écran précédente.

4.6 Sommaire des propriétés des menus & options
Les propriétés des menus sont classées dans un certain nombre de groupes de propriétés, qui représentent une section dans la page. Les groupes de propriété sont :

Chacun de ces groups de propriétés forme une section séparée sur la page des détails du menu Navigation. Chaque section peut être réduite ou développée en cliquant sur son titre. Les boutons et peuvent être utilisés pour développer ou réduire toutes les sections.
4.6.1 Paramètres basiques
Les paramètres basiques des menus sont :

Définir les paramètres basiques comme suit :
Libellé (Français) : Il s'agit du titre du menu navigation. Ce titre est utilisé dans le CMS pour identifier le menu navigation.
Contenu du menu Navigation : Il s'agit du contenu du menu réel (avec tous ces niveaux, libellés, etc.). Voir la partie suivante pour une information détaillée sur la façon de modifier le contenu du menu navigation.
4.6.2 Modifier le contenu du menu navigation
Le menu navigation est défini comme une arborescence avec des nœuds qui peuvent être soit des branches (sous-menus) ou des feuilles (éléments). L'élément racine est un élément non affiché sous lequel un ou plusieurs niveaux peuvent être créés. Les éléments sont au niveau le plus bas de l'arbre, tous les niveaux au-dessus de lui sont des sous-menus.
Vous pouvez modifier le contenu de l'arbre par un clic droit sur un élément de l'arbre (un élément ou un sous-menu).

Cela vous donne accès à un menu contextuel avec les options suivantes :
: Pour ajouter un sous-menu au-dessus du niveau où se trouve le curseur. Un nouveau sous-menu est inséré et vous pouvez utiliser l'option Propriétés pour définir les propriétés d'un nouveau sous-menu (par ex. ses libellés).
: pour ajuter un élément au-dessus du niveau où se trouve le curseur. Un nouvel élément est inséré et vous pouvez utiliser l'option Propriétés pour définir les propriétés du nouvel élément (par ex. ses libellés).
: Pour supprimer l'élément ou le sous-menu. L'élément sera immédiatement supprimé.
: Pour modifier les propriétés d'un élément ou d'un sous-menu. Une fenêtre popup s'affiche pour vous permettre de définir les propriétés de cet élément ou sous-menu. Cela est traité dans la partie suivante.
Vous pouvez également faire glisser et déposer un sous-menu vers un emplacement différent dans l'arbre. Si vous déplacez un sous-menu vers un emplacement différent dans l'arbre, tous les niveaux au-dessous de lui (éléments et sous-menus) seront également déplacés.
4.6.3 Propriétés du menu objet
Si vous sélectionnez l'option Propriétés d'un élément ou sous-menu d'un menu navigation, une page pop-up s'affiche qui vous permet de définir les propriétés suivantes.

Il existe quatre méthodes pour définir ce qui doit se passer lorsque l'élément d'un menu est sélectionné. Il s'agit des quatre premières propriétés de la page.

Page : Vous pouvez créer un lien vers une page dans le site. Sélectionnez une page de la liste. Vous devez également sélectionner un Profil de site dans une liste déroulante. La première option dans la liste est « Utiliser le profil actuel ». Dans la plupart des cas vous utiliserez cette option, car cela maintient indépendant le menu navigation d'un profil spécifique, - et ainsi vous permet d'utiliser un seul menu Navigation dans plusieurs Profils de site. (Vous pouvez toutefois sélectionner aussi un Profil de site spécifique de la liste.)
URL courte: Vous pouvez créer un lien vers un raccourci URL. Sélectionnez un raccourci URL dans la liste.
Option système : Vous pouvez sélectionner une option système pour définir un comportement spécifique. Les options système suivantes sont prises en compte :
· Modifier la taille de la police : La taille de la police sera modifiée.
· Option Vide : cette option ajoute un <div> sans contenu dans le menu. Il a un nom de classe « vide », lié au menu, ainsi cela peut être stylé en utilisant le CSS, par exemple pour ajouter un espace supplémentaire entre les éléments du menu ou pour ajouter une intercalaire personnalisé.
· Connexion : l'écran de connexion sera appelé.
· Déconnexion : L'utilisateur en cours sera déconnecté.
· Avatar spacer : cet élément est utilisé lorsque les avatars d'utilisateur sont utilisés. Il sera utilisé pour afficher un avatar d'utilisateur pour un utilisateur connecté.
· Nouvelle ligne : la propriété « Nouvelle ligne” peut être utilisée pour spécifier qu'un menu navigation doit être « distribué » sur plusieurs lignes. L'utilisation et les effets de cette propriété sont décrits dans la partie 4.3.3 Plusieurs menus dans un seul Elément de texte enrichi (en-tête, pied de page).
Basculer langue : l'utilisateur peut basculer vers une autre langue d'interface.
Lien : vous pouvez définir un hyperlien. L'URL complète doit être défini, incluant le préfixe http://.
Ouvrir dans nouvelle fenêtre : si vous paramétrez cette valeur sur Oui, le lien s'ouvrira dans une nouvelle fenêtre (si un utilisateur sélectionne cet élément de menu).
Montrer l´élément : vous pouvez définir dans quel cas le menu doit s'afficher. Il existe trois valeurs possibles :
· Toujours : toujours afficher l'élément.
· Pour utilisateur anonyme : affiche cet élément uniquement si l'utilisateur courant n'est pas connecté.
Pour utilisateur connecté : affiche cet élément uniquement si l'utilisateur courant est connecté.
Classe personalisée : Cette propriété vous permet de définir un nom personnalisé de la classe des CSS, qui est utilisé pour l'objet de menu. Les paramètres de cette catégorie doivent être définis dans le fichier CSS lié
Libellé (français) : il s'agit de l'affichage du titre du menu (dans le CMS).
4.6.4 Permissions et restrictions de visualisation
Permissions et restrictions de visualisation peut être utilisé pour restreindre l'accès à un profil pour des périodes, des utilisateurs ou des dispositifs particuliers.
Ceci est décrit dans le chapitre Propriétés générales des objets du document Gestion des processus communs.
4.7 Comment ajouter des menus de navigation à votre site
L'information sur la façon dont vous pouvez ajouter un menu navigation à votre site peut être trouvée dans d'autres chapitres de cette documentation.
L'ajout d'un menu navigation à la section navigation d'un site est décrit dans la partie 2.5.4 Définir le contenu de la section Navigation.
L'ajout d'un menu navigation à l'en-tête ou au pied de page d'un site est décrit dans la partie 2.5.3 Définir le contenu des sections En-tête et Pied de page.
L'ajout d'un « menu applications» à une page (c'est à dire la possibilité d'ajouter un menu dans un contenant widget) est décrite dans la section 4.2.3 Application sous-menu.
5 Profils de localisation
5.1 Introduction
Les profils de localisation sont des profils qui regroupent ces paramétrages liées à une localisation spécifique. Dans ce contexte, une localisation est par ex. une bibliothèque annexe, ou dans le contexte d'un commerce (ex. Lego) il s'agit du magasin Lego dans le centre de Brighton)
L'avantage des paramètres de localisation est qu'ils permettent la création de petites variations dans le site, sans avoir à créer un profil distinct pour elles. Il existe tellement de paramètres liés à un profil de site qu'avoir à créer un profil de site distinct pour permettre les petites variations de localisation imposerait une lourde charge dans la gestion du site. Cela est dû au fait que les profils de localisation constituent un concept léger (par rapport aux profils de site).
Les Profils de localisation ont les effets suivants sur un site :
· Ils sont une composante de ” Voir permissions et restrictions de visualisation ”. En tant que tels, vous pouvez utiliser les Profils de localisation pour restreindre ce qui suit :
- la présence d'une application dans une page
- la présence d'un élément de menu dans un menu
- l'accès à une page.
· Vous pouvez restreindre l'affichage d'un Contenu publié en fonction des paramètres du Profil de localisation (ou en d'autres termes : vous pouvez créer des contenants de Contenus publiés qui n'incluent que le Contenu publié lié à une localisation / branche spécifique.
· Lors de la présentation des détails des titres, vous pouvez utiliser le Profil de localisation pour définir l'ordre dans lequel les titres sont affichés. Ces paramètres de titres sont alors hérités d'un Profil WebOpac spécifique.
· Lors de la présentation de nouveaux éléments, vous pouvez utiliser le profil de localisation pour définir les nouveaux éléments à afficher, ou ceux qui sont prioritaires. Vous pouvez alors par exemple créer des animations qui incluent automatiquement les nouveaux éléments à partir d'un emplacement spécifié.
Les effets des profils de localisation sont décrits dans les parties suivantes de la documentation :
· 2.4.8 - Autorisations et restrictions de visualisation
· Contenu publié
· Rechercher – Affichage des collections
· Applications - Animations
La liste des effets des paramètres du Profil de localisation dans un site peut être étendue dans les versions futures d'Iguana.
Veuillez noter
|
G |
Il n'y a aucune obligation à paramétrer des Profils de localisation. Si vous ne paramétrez pas de Profils de localisation, Iguana appliquera les valeurs par défaut en fonction des paramètres généraux (tels que par ex. le Profil du WebOpac général). |
5.2 Présentation des profils de localisation
Si vous sélectionnez l'option des Profils de localisation à partir du menu navigation, la liste des objets profils existants s'affiche. Cet affichage utilise un élément général dans le CMS Iguana, - la présentation de la page des objets d'un type de donnée spécifique.

La page de présentation de la Localisation des objets profils est décrite dans le chapitre Page de présentation des objets du document Gestion des processus communs.
Les options de la page de présentation des Profils de localisation sont décrites dans le chapitre Options sur la page de présentation des objets du document Gestion des processus communs.
5.3 Comment cérer un nouveau profil de localisation
Pour créer un nouveau profil de localisation, procéder comme suit.
1. Dans le volet gauche, cliquez sur le lien Profils de localisation, que l'on peut trouver sur l'en-tête « Pages et profils ».

2. Sur l'écran de présentation des profils de localisation existants, cliquez sur le bouton .
3. Une nouvelle page s'ouvre, vous permettant d'entrer les propriétés pour le nouveau Profil de localisation. Définissez les paramètres du Profil de localisation.
4. Cliquez sur le bouton pour sauvegarder votre travail.
5.4 Sommaire des propriétés des profils de localisation & options
Les propriétés des Profils de localisation sont classées dans un certain nombre de groupes de propriétés, qui sont une section sur la page. Les groupes de propriétés sont :

Chacun de ces groupes de propriétés forme une section distincte sur la page des détails des Profils de localisation. Chaque section peut être réduite ou développée en cliquant sur son titre. Les boutons et peuvent être utilisés pour développer ou réduire toutes les sections.
5.4.1 Paramètres basiques
Les paramètres basiques des profils de localisation sont :

Définir les paramètres basiques comme suit :
Identifiant : Il s'agit de l'identifiant lisible du Profil de localisation.
Utilisé : Vous pouvez paramétrer un Profil de localisation sur Inactif. Si un profil qui a la propriété Utilisé paramétrée sur Inactif est accessible, Iguana abandonnera le Profil de localisation et reviendra aux paramètres généraux.
Localisation serveur : Il s'agit d'un paramètre qui n'est pertinent que pour l'arrière-plan ILS. La localisation côté serveur est définie comme une combinaison institution/localisation (ex. « SAU/BLTLL » dans laquelle « SAU » est l'institution et « BLTLL » la localisation). Dans la liste déroulante des options cela s'affiche comme une formulation conviviale.
Profil por donnée exemplaires : Il s'agit d'un paramètre qui n'est pertinent que pour l'arrière-plan ILS. Le profil des collections se réfère aux Préférences du WebOpac pour les paramètres de collections. Le profil des préférences est un profil WebOpac qui est utilisé pour déterminer quels paramètres sont utilisés pour l'affichage des collections. C'est le cas pour :
· les collections qui sont affichées
· l'ordre dans lequel ces collections s'affichent
· lorsque le point ci-dessus s'applique à l'affichage des collections à la fois au niveau de la cote et de l'élément.
Vous pouvez sélectionner un profil WebOpac à partir de la liste des profils (seuls les profils « utilisés » peuvent être sélectionnés).
Afficher seulement les exemplaires pour la localisation attaché au profil de localisation: Si cette option est cochée, seulement les exemplaires propre a la localisation, attachés a le profil de localisation utilisé, sont affichés dans les détails d´exemplaires de la description détaillée
Index partiel à appliquer automatiquement: Vous pouvez selectionner un index de la liste déroulante (comme défini en AFO 151 - Index – Index Partiels). Quand une récherche a finis y il y a un profil de localisation Iguana utilisé, seulement les documents propre a l´index partial selectionné seront rétournés. C´est facultatif.
5.4.2 Paramètres avancés
Les paramètres avancés des Profils de localisation sont :

6 Les raccourcis URL
6.1 Introduction
Chaque page créée se voit automatiquement attribuer un identifiant unique. Cet id est généré par le système et n'est pas convivial. Par conséquent, le concept de raccourci d'URL est introduit.
Un raccourci d'URL est en fait une combinaison d'un ou plusieurs éléments issus de
un profil de site + un profil de localisation + un thème + un id page (interne)
Le raccourci d'URL est ajouté à une URL avec la syntaxe ?sURL=sURLValeur.
Des exemples :
o ?sUrl=Defaut, qui est le Profil par défaut, le Thème par défaut et pas de Paramètres de localisation
o ?sUrl=Enfants, qui est le Profil enfants, le Thème enfants, et pas de Paramètres de localisation
o ?sUrl=CentreEnfants, qui est le Profil Enfants, le Thème Enfants et les paramètres de localisation « Centre »
o ?sUrl=Jeune, qui est le Profil par défaut, le Thème Jeunesse et pas de Paramètres de localisation
Si les raccourcis d'URL sont marqués d'un signet par les usagers, ils peuvent se référer aux pages qui après une certaine période ne sont plus disponibles. Iguana permettra de résoudre de tels conflits et dans un tel cas de "rediriger" vers la page d'accueil du site.
Veuillez noter que vous pouvez également utiliser un raccourci d'URL pour faire le lien vers une URL externe.
Si vous sélectionnez l´opcion Raccourcis d´URL du menu de navigation

la liste des définitions existants s´affichera:

6.2 Propriétés d'un raccourci d'URL
Un raccourci d'URL a les propriétés suivantes:

Définir ces propriétés comme suit :
Id :Il s'agit de la valeur du raccourci d'URL car elle peut être utilisée dans une URL. Si l'ID est par exemple GardenBlue, il peut être utilisé dans une URL avec la syntaxe http://www.something.com/www.main.cls?sURL=GardenBlue.
URL :Il s'agit de l'URL complète pour laquelle vous créez le raccourci d'URL.
Garder URL court: Si paramétré, cela permet de conserver l'URL dans la barre d'adresse, c'est-à-dire que l'on ne montre pas l'URL réelle vers laquelle on est redirigé. Cela ne fonctionne que si l'URL réelle est une page dans Iguana, et non une URL externe comme http://www.google.com. (Dans ce dernier cas, vous ne pouvez pas paramétrer la valeur Conserver le raccourci d'URL). Si non paramétré, l'URL dans la barre d'adresse est d'autorité remplacée par l'URL en cours.